Overview
In today's competitive landscape, tech startups often struggle to stand out. The challenge of capturing user attention can feel overwhelming, and many founders find themselves wondering how to create a lasting impression. Without effective UI/UX strategies, startups risk losing potential customers and falling short of their business goals.
User-centered design, intuitive navigation, and consistent branding are not just buzzwords; they are essential elements that can significantly enhance user engagement and build trust. When users feel understood and valued, they are more likely to convert into loyal customers. This is where nurturing UI/UX strategies come into play, providing a pathway to success.
Imagine a potential user navigating a cluttered website or app—frustration sets in, and they quickly move on. By prioritizing user experience, startups can create a welcoming environment that invites exploration and connection. This approach not only fosters trust but also encourages users to return, ultimately supporting startups in achieving their goals.
At RNO1, we understand the emotional journey of startup founders. We believe in the power of empathy and collaboration, and we are here to support you in implementing these vital strategies. Together, we can transform your vision into a user-friendly experience that resonates with your audience and drives success.
Introduction
In our increasingly digital world, many tech startup founders face a daunting challenge: how to craft exceptional user experiences that truly resonate with their audience. The pressure to engage users, foster loyalty, and drive conversions can feel overwhelming. With the right user interface (UI) and user experience (UX) strategies, however, there is hope. This article explores ten essential UI/UX strategies designed to empower tech startups to flourish in a competitive landscape. Yet, as countless founders have realized, the journey toward effective design is often riddled with obstacles.
How can startups navigate these hurdles while ensuring their products connect meaningfully with users? Together, we can find the answers and support each other in this endeavor.
RNO1: Embrace User-Centered Design for Effective Branding
User-focused creation (UFC) is essential for technology ventures, as it highlights the ui/ux needs and experiences of individuals throughout the development process. Many startups struggle to engage users effectively, which can lead to products that miss the mark. This disconnect not only hampers satisfaction but can also erode trust and loyalty among potential customers. By actively involving individuals in the ui/ux design phase, new ventures can create products that genuinely resonate with their audience, fostering deeper connections.
Methods like interviews, surveys, and usability testing are invaluable tools that provide insights into user preferences. These approaches allow startups to tailor their branding and product offerings, enhancing customer satisfaction. Studies reveal that companies prioritizing ui/ux can experience conversion rates soaring by up to 400%. Moreover, it’s noteworthy that 94% of first impressions regarding a website are influenced by its appearance, underscoring the importance of a ui/ux strategy in building trust.
Consider the success of Klook, which achieved a remarkable 50% increase in conversion rates through optimized ui/ux. This serves as a powerful example of how ui/ux and UCD can yield tangible benefits. At RNO1, we wholeheartedly embrace UI/UX as a guiding principle, ensuring that every decision we make is informed by insights from individuals. Our partnerships, such as with Figure, showcase how ui/ux and human-centered design can transform compensation management and elevate HR platforms, ultimately empowering modern founders on their journey to digital success.
Through our Return On Design & Digital (RODD) strategies, we are dedicated to enhancing brand marketability, assisting new businesses in achieving transformative growth in their branding and customer experience. We invite you to share your experiences and join us in this journey, as we work together to create a .

Intuitive Navigation: Simplify User Journeys to Boost Engagement
Navigating the world of tech startups can be overwhelming, especially when it comes to creating intuitive navigation systems that foster engagement and retention. Many founders find themselves grappling with the challenge of designing menus and pathways that feel approachable and reflect ui/ux standards. This is a common struggle, and it’s essential to recognize how vital clear labeling and logical categorization are in helping users find what they need with ease and minimal clicks.
Imagine a user trying to navigate your app, only to feel lost and frustrated. This experience can lead to disengagement and abandonment. By implementing features like breadcrumb trails, you can empower users to trace their navigation path, while a thoughtfully placed search function can facilitate quick access to specific content. Industry leaders emphasize that simplifying customer journeys not only boosts satisfaction but also significantly impacts retention rates. For instance, studies show that 25% of individuals abandon an app after their first use, highlighting the importance of effective navigation.
By focusing on , you can create a seamless interaction that not only increases conversion rates but also fosters long-term loyalty. As Steve Jobs wisely stated, 'Design isn’t just what it looks like and feels like — design is how it works.' This philosophy resonates deeply within the startup community.
Moreover, it’s heartening to note that 61% of individuals hold positive views about companies that provide a quality mobile experience. This statistic underscores the critical role of intuitive navigation in retaining customers. Remember, you’re not alone in this journey; by prioritizing ui/ux design, you can cultivate a supportive environment that encourages engagement and loyalty. Together, let’s strive to create experiences that truly resonate with users.

Visual Hierarchy: Organize Content for Optimal User Understanding
Establishing a clear visual hierarchy is a significant challenge for tech startups. It’s not just about aesthetics; it’s about prioritizing content effectively through size, color, contrast, and spacing. Many founders feel overwhelmed, especially when studies reveal that 94% of individuals judge a website based on its appearance. This highlights how essential it is to make vital information stand out. At RNO1, we understand this struggle and believe that every design decision should be intentional and impactful, reflecting our core value of design-driven solutions.
For example, larger fonts can signify headings, while contrasting colors can emphasize call-to-action buttons, drawing the audience's attention. By structuring content thoughtfully, startups can guide individuals through their interface, significantly improving comprehension and engagement. This approach not only enhances overall satisfaction but also contributes to . In fact, well-organized content can boost engagement by up to 83%. It’s remarkable to consider that a well-crafted interface can lead to a 200% increase in conversion rates, illustrating the profound impact of visual hierarchy on business outcomes.
Successful examples abound, such as ArchiveSocial, which saw improved click-through rates by optimizing their ui/ux through effective visual hierarchy. Ultimately, a well-executed visual hierarchy fosters a seamless ui/ux experience, which is essential for the success of any technology venture.
To establish effective visual hierarchy, we encourage new businesses to conduct testing with individuals. This evaluation helps ensure that their visual hierarchy meets the needs of their audience, creating a nurturing environment where users feel valued and understood.

Responsive Design: Ensure Accessibility Across All Devices
Responsive design is a challenge many startups face today—creating web pages that adapt seamlessly to various screen sizes and orientations can feel overwhelming. It's crucial to recognize that a mobile-first approach is not just a trend; it's a necessity. By prioritizing smaller screens, you ensure that your website is optimized for the devices your audience uses most.
Techniques like:
- Flexible grids
- Fluid images
- Media queries
can significantly enhance , making your site more user-friendly. Remember, by ensuring accessibility across all devices, you open the door to a broader audience, fostering deeper user engagement and connection. We understand the journey you're on, and with the right strategies, you can navigate these challenges successfully.

Consistent Branding: Build Trust Through Visual Cohesion
For tech enterprises, the journey to establishing a strong brand identity often begins with a well-defined brand style guide. This principle is beautifully illustrated by RNO1 in its strategic rebranding of Founder's Haven, aimed at empowering modern founders. However, many founders face the challenge of ensuring that their branding resonates consistently across all platforms. This essential document should encompass:
- Color schemes
- Typography
- Logo usage
- Imagery
Fostering uniformity across digital spaces such as websites, social media, and marketing materials.
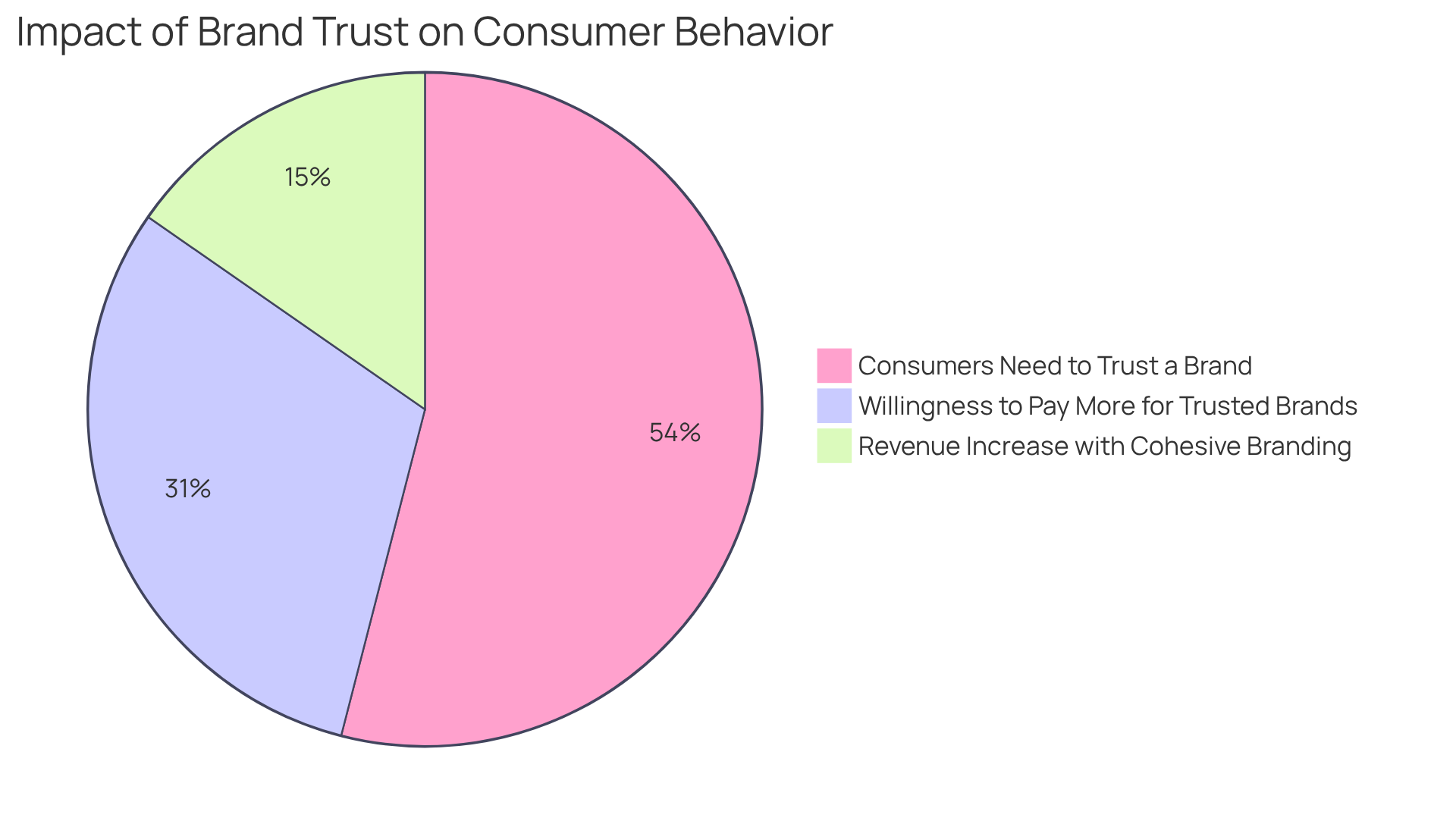
Inconsistent branding can lead to confusion and mistrust, impacting brand recognition and customer loyalty. Research shows that cohesive branding can lead to a revenue increase of up to 23%. This statistic highlights a crucial point: customers are more inclined to engage with brands they recognize and trust. For instance, brands that maintain visual consistency are three to four times more likely to achieve strong visibility in a crowded market. Moreover, a staggering 81% of consumers need to trust a brand before considering a purchase, and 46% are willing to pay more when buying from a trusted source. This underscores the importance of visual cohesion in fostering loyalty and connection.
Successful implementations of brand style guides, as seen in RNO1's case studies, particularly the rebranding of Founder's Haven, demonstrate that startups can effectively build trust and enhance customer relationships by prioritizing . By doing so, they not only distinguish themselves from competitors but also forge lasting connections with their audience. This nurturing approach has proven effective in RNO1's performance marketing efforts with clients like Cirkul, showcasing the profound impact of a well-executed brand identity on a startup’s journey.

Usability Testing: Gather Feedback to Enhance User Experience
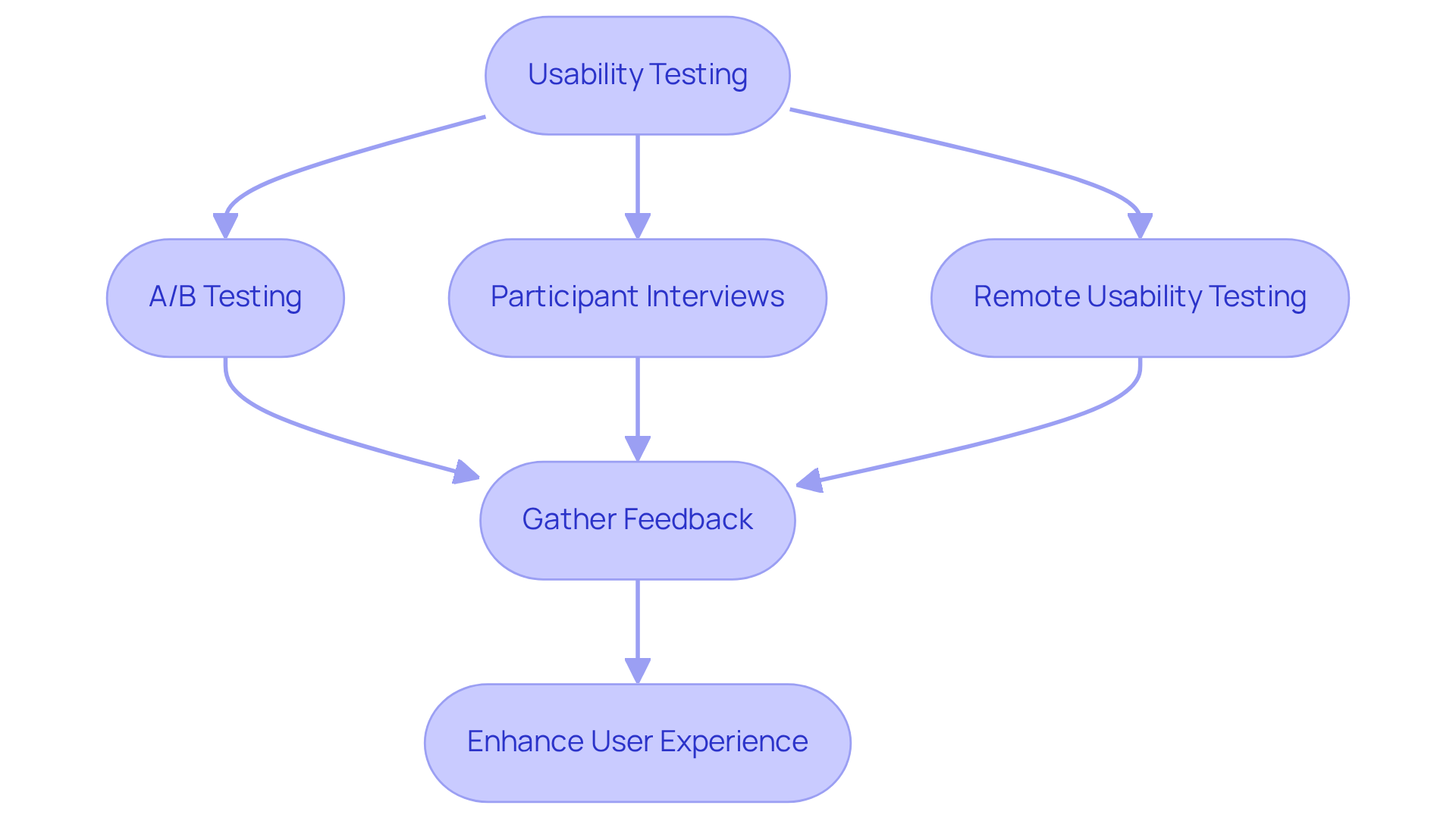
Usability testing can feel daunting for many startups, as it involves observing real users interacting with a product to uncover areas needing improvement. This process is crucial, yet many founders struggle to gather meaningful feedback. Without understanding user experiences, startups risk creating products that miss the mark, leading to frustration for both the team and potential customers.
By employing various testing methods—like A/B testing, participant interviews, and —founders can gather rich, comprehensive insights. This feedback is invaluable; it empowers new ventures to make informed decisions that enhance the customer experience.
Ultimately, this nurturing approach leads to increased satisfaction and retention rates, fostering a loyal community around their products. Remember, you're not alone in this journey—many have walked this path and found success through understanding and adapting to their users' needs.

Performance Optimization: Speed Up Your User Interface
To enhance performance, tech startups often face the challenge of slow load times and unresponsive ui/ux. This issue can be frustrating, not just for the founders but for the users who seek a seamless ui/ux experience. When a website takes , it can lead to lost opportunities and diminished customer satisfaction. Techniques such as image compression can significantly decrease file sizes without sacrificing quality, while minimizing HTTP requests streamlines data transfer. Additionally, leveraging browser caching allows frequently accessed data to be stored for quick retrieval, leading to faster load times.
Regular performance audits and participant testing play a vital role in identifying bottlenecks and areas needing improvement. Many companies have shown that optimizing load times can lead to substantial increases in sales. For instance, COOK reported a 7% increase in conversions after optimizing their image sizes. Furthermore, Google advises that websites should aim for a load time of under 3 seconds to enhance visitor satisfaction. It's important to recognize that 53% of mobile users abandon a site that takes longer than 3 seconds to load. This statistic underscores the urgency of addressing loading times.
By concentrating on these performance enhancement techniques, new businesses can create a more pleasant ui/ux experience for their clients. This not only fosters higher client retention but also boosts conversion rates. Remember, you’re not alone in navigating these challenges; by implementing these strategies, you can cultivate a thriving environment for your startup and its users.

Accessibility Standards: Design for Inclusivity and Compliance
Creating for accessibility is crucial, as it involves integrating features that support individuals with disabilities, such as:
- screen readers
- keyboard navigation
- alternative text for images
Many startups may overlook this vital aspect, leading to a lack of inclusivity that can alienate potential customers. This oversight not only limits their audience but can also diminish customer satisfaction, ultimately affecting their brand image.
By familiarizing themselves with accessibility standards like ), startups can ensure compliance and foster a more inclusive environment. Prioritizing accessibility opens doors to a broader audience and enhances customer experiences. Imagine the positive impact on your brand when everyone feels welcome. By embracing these practices, startups can cultivate a nurturing atmosphere that resonates with their values and attracts a diverse clientele.

Iterative Design: Evolve Your Product Through Continuous Improvement
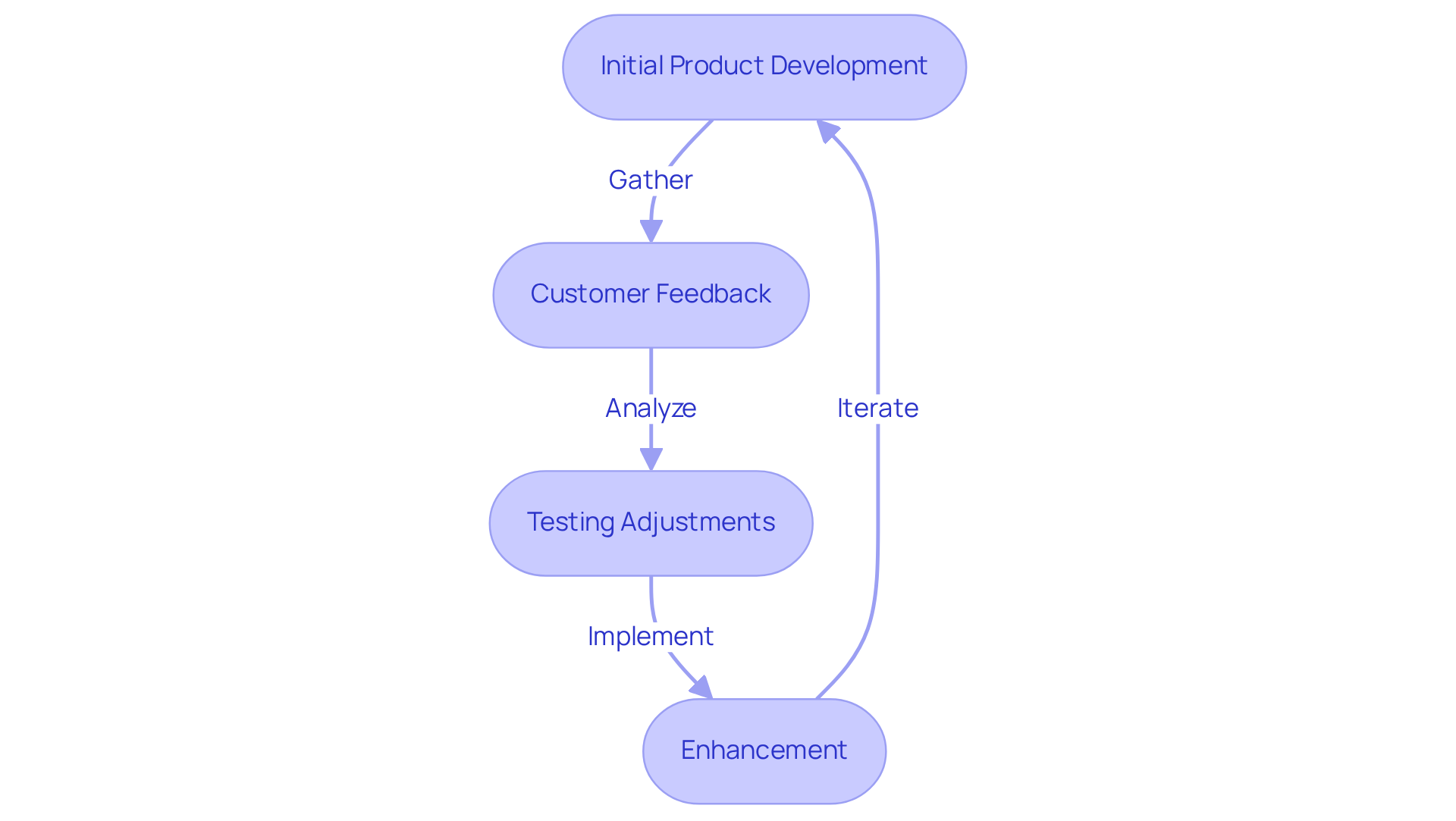
The iterative creation process presents a dynamic approach that continuously refines a product through cycles of testing, feedback, and enhancement. For many startups, the challenge lies in actively collecting insights from customers and making adjustments based on these findings. This practice not only enhances usability but also ensures that the UI/UX of the product remains relevant in a rapidly evolving market. When firms embrace , they often experience a notable rise in customer satisfaction and retention rates. For instance, consider a SaaS company that diligently monitored participant engagement and churn rates; by improving its onboarding process, it achieved a remarkable 20% increase in client retention.
By committing to iterative design, startups can cultivate innovation and maintain a competitive edge. A poignant example is Slack, which transformed from a gaming firm into a prominent communication platform by consistently iterating based on feedback from its audience. Similarly, Instagram evolved from a cluttered application into a worldwide phenomenon by focusing solely on photo sharing after examining user behavior patterns. These instances underscore the importance of incorporating consumer feedback into the product development process. A dedication to ongoing enhancement, paired with a strong emphasis on UI/UX, can lead to significant improvements in product quality and customer satisfaction.
To harness the benefits of iterative development, new ventures should consider collaborating with RNO1. Our solution-oriented approach is designed to efficiently enhance your product. Embrace the iterative process and witness the evolution of your interaction with customers. We understand the journey of startup founders, and we are here to support you every step of the way.

Analytics in UX: Leverage Data to Inform Design Decisions
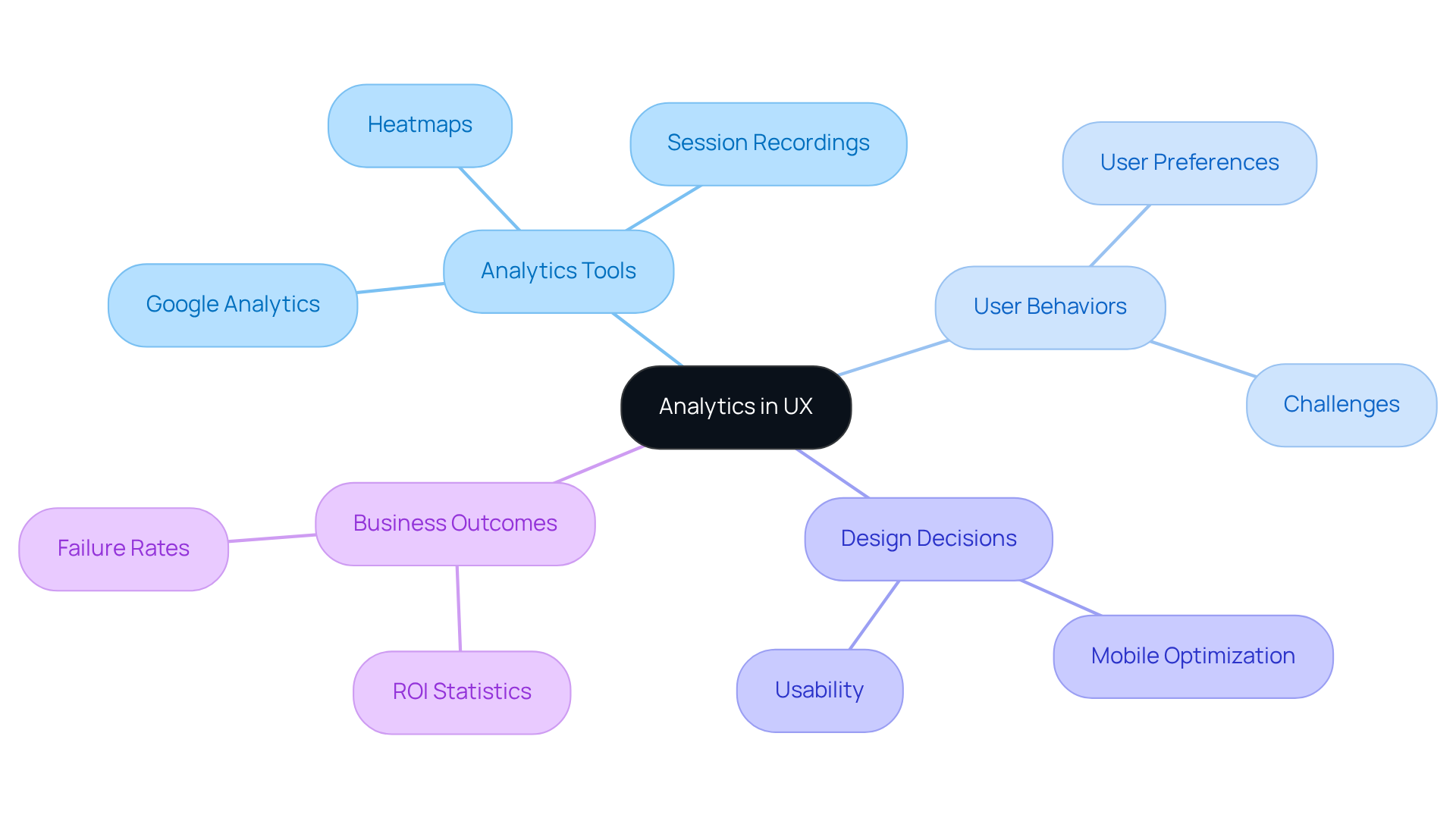
Incorporating analytics into the ui/ux design process is crucial for technology companies striving to enhance their clients' experiences. Many startups face the challenge of understanding user interactions and behaviors. This lack of insight can lead to missed opportunities and frustrations for both the company and its users. By employing tools like Google Analytics, heatmaps, and session recordings, businesses can gather essential data that reveals user preferences and challenges. Analyzing this information allows startups to identify patterns and areas for improvement, enabling them to make informed design choices.
Leveraging data in this manner not only fosters but also drives conversions, significantly contributing to the startup's success. In fact, companies that implement analytics at scale often see a return on investment ranging from 250% to over 1,000%. As James Taylor insightfully points out, 'on average, every dollar that is invested in UX brings a return of $100 or an ROI of 9,900%.' This statistic underscores the importance of prioritizing user experience in today's competitive landscape.
Moreover, with 63% of online purchases completed on mobile devices in early 2023, mobile optimization becomes a necessity. Startups that overlook data-driven design decisions in their ui/ux may face dire consequences, as 70% of online businesses fail due to poor usability. By embracing analytics and prioritizing ui/ux design, tech startups can navigate these challenges more effectively, ensuring their growth and sustainability in a rapidly evolving market.

Conclusion
For tech startups, the challenge of creating meaningful connections with their audience can often feel overwhelming. In a competitive landscape, the pressure to succeed can lead to feelings of uncertainty and doubt. Embracing effective UI/UX strategies is not just a necessity; it’s a vital step toward fostering trust and loyalty among users. By focusing on user-centered design, startups can ensure that their products resonate deeply with their audience, enhancing satisfaction and driving significant improvements in conversion rates and brand recognition.
Throughout this journey, key strategies such as:
- Intuitive navigation
- Visual hierarchy
- Responsive design
- Consistent branding
- Usability testing
- Performance optimization
- Accessibility standards
- Iterative design
- Use of analytics
have emerged as essential tools. Each of these elements plays a crucial role in shaping a positive user experience, ultimately leading to increased engagement and retention. For instance, startups that prioritize usability testing can gather valuable feedback to refine their offerings, while those that implement responsive design can reach a broader audience across various devices. These strategies not only address the immediate needs of users but also cultivate a sense of community and connection.
However, the path to exceptional user experience is ongoing and demands dedication and adaptability. As the digital landscape evolves, it’s essential for startups to remain vigilant in leveraging the latest trends and best practices in UI/UX design. By embracing these strategies, founders can not only enhance their product offerings but also cultivate a supportive community that values inclusivity and innovation. The time to invest in UI/UX is now—doing so will pave the way for sustainable growth and success in the ever-changing tech industry. Remember, you’re not alone in this journey; together, we can create experiences that truly resonate.
Frequently Asked Questions
What is user-centered design and why is it important for technology ventures?
User-centered design (UCD) focuses on the needs and experiences of users during the development process. It is essential for technology ventures as it helps create products that resonate with the audience, fostering satisfaction, trust, and loyalty.
How can startups effectively engage users in the design process?
Startups can engage users through methods such as interviews, surveys, and usability testing. These tools provide insights into user preferences, allowing startups to tailor their branding and product offerings accordingly.
What impact does UI/UX have on conversion rates?
Companies that prioritize UI/UX can experience conversion rates increasing by up to 400%. A well-executed UI/UX strategy significantly influences user satisfaction and engagement.
Can you provide an example of a company that benefited from improved UI/UX?
Klook is an example of a company that achieved a 50% increase in conversion rates through optimized UI/UX, demonstrating the tangible benefits of user-centered design.
What are some key elements of intuitive navigation for tech startups?
Key elements of intuitive navigation include clear labeling, logical categorization, breadcrumb trails, and a well-placed search function. These features help users find what they need easily and enhance their overall experience.
What statistics highlight the importance of intuitive navigation?
Studies show that 25% of individuals abandon an app after their first use, and 61% of individuals hold positive views about companies that provide a quality mobile experience, underscoring the critical role of intuitive navigation in customer retention.
How does visual hierarchy contribute to user understanding?
Visual hierarchy prioritizes content through size, color, contrast, and spacing, making vital information stand out. This organization significantly improves comprehension and engagement, leading to higher conversion rates.
What are the potential benefits of establishing a clear visual hierarchy?
A well-organized visual hierarchy can boost engagement by up to 83% and lead to a 200% increase in conversion rates, illustrating its profound impact on business outcomes.
How can startups ensure their visual hierarchy meets user needs?
Startups can conduct testing with individuals to evaluate their visual hierarchy, ensuring that it effectively addresses the needs of their audience and creates a supportive user experience.




