Overview
This article highlights the challenges many tech startup founders face when it comes to implementing effective website gradients. Often, the struggle lies in creating designs that not only attract users but also engage them meaningfully. Without the right techniques, websites can fall flat, leaving potential customers feeling disconnected.
Imagine pouring your heart into a startup, only to realize that your website isn’t resonating with your audience. This can be disheartening, as visual appeal plays a crucial role in user engagement. The good news is that there are best practices that can transform your approach. By choosing complementary colors, limiting hue stops, ensuring accessibility, and conducting thorough cross-device testing, you can create seamless and impactful designs that truly connect with users.
At RNO1, we understand the emotional weight of these challenges. Our expertise is here to support you through this process. By implementing these techniques, you can enhance your website's visual appeal and foster a deeper connection with your audience, ultimately leading to greater engagement and success. Together, let’s create a website that reflects your vision and resonates with your users.
Introduction
In the world of modern web design, gradients have become a defining element, seamlessly blending colors to create depth and visual interest. Yet, as designers strive to captivate users and enhance their experiences, a challenge emerges: how to implement these beautiful color transitions effectively without overwhelming the viewer. This is a common concern among many in the design community. The desire to beautify a site can sometimes lead to choices that distract rather than engage.
Imagine a potential user landing on a website filled with vibrant gradients, only to feel lost in a sea of colors. This experience can lead to frustration and disengagement, which is the last thing any designer wants. It’s essential to understand the nuances of gradient types and their applications to avoid this pitfall. The good news is that by harnessing the power of color transitions thoughtfully, designers can not only enhance the aesthetic appeal of their sites but also drive user engagement and interaction.
At RNO1, we believe that with the right approach, gradients can be a source of joy and connection, not confusion. By focusing on simplicity and clarity in design, we can create spaces that invite users in, encouraging them to explore and interact. Together, let’s embrace the beauty of gradients while ensuring they serve a purpose, enhancing the user experience rather than detracting from it.
Understand Gradients: Definition and Types
Website gradients are visual effects that create a smooth transition between two or more colors, and they play a crucial role in modern web design. For many designers, the challenge lies in selecting the right color transitions that not only enhance aesthetics but also improve user experience. As we look toward 2025, color transitions are increasingly favored for their ability to add depth, contrast, and texture to digital experiences. It's anticipated that approximately 70% of web designers will embrace these transitions in their projects, reflecting their growing popularity.
However, understanding the different types of gradients can feel overwhelming. Let's explore the categories together:
- Linear Blends: These blends transition hues along a straight line, adaptable for backgrounds and overlays, whether oriented horizontally, vertically, or diagonally.
- Radial Blends: Radiating from a central point, these blends create a circular pattern that naturally draws attention to focal areas on a webpage.
- Angular Transitions: Similar to pie charts, these transitions shift hues around a central point, providing a lively visual effect that can enhance audience engagement.
- Mesh Blends: These intricate blends enable various color shifts throughout a specified region, offering elaborate visuals that can enrich the overall aesthetic.
Comprehending these categories is crucial for creators to choose the suitable color transition that aligns with their objectives and enhances the experience for individuals. As branding specialists often highlight, mastering color transitions is essential for developing visually attractive and impactful branding strategies. For instance, Andrian Valeanu, a skilled web designer, emphasizes that "following these mainstreams is crucial for businesses and designers alike."
The efficient application of website gradients can greatly enhance audience interaction, rendering them an essential component in modern web design. Brands like Be The Buzz have successfully utilized website gradients to create dynamic and engaging website experiences, enhancing visual interest and depth.
Yet, it's important to remain mindful of , such as overusing color transitions or choosing clashing hues, which can detract from the overall experience. Ultimately, color transitions not only enhance aesthetics but also guide attention and foster interaction on digital platforms. Together, we can navigate these choices, ensuring that your designs resonate deeply with your audience.

Leverage Gradients for Enhanced User Engagement
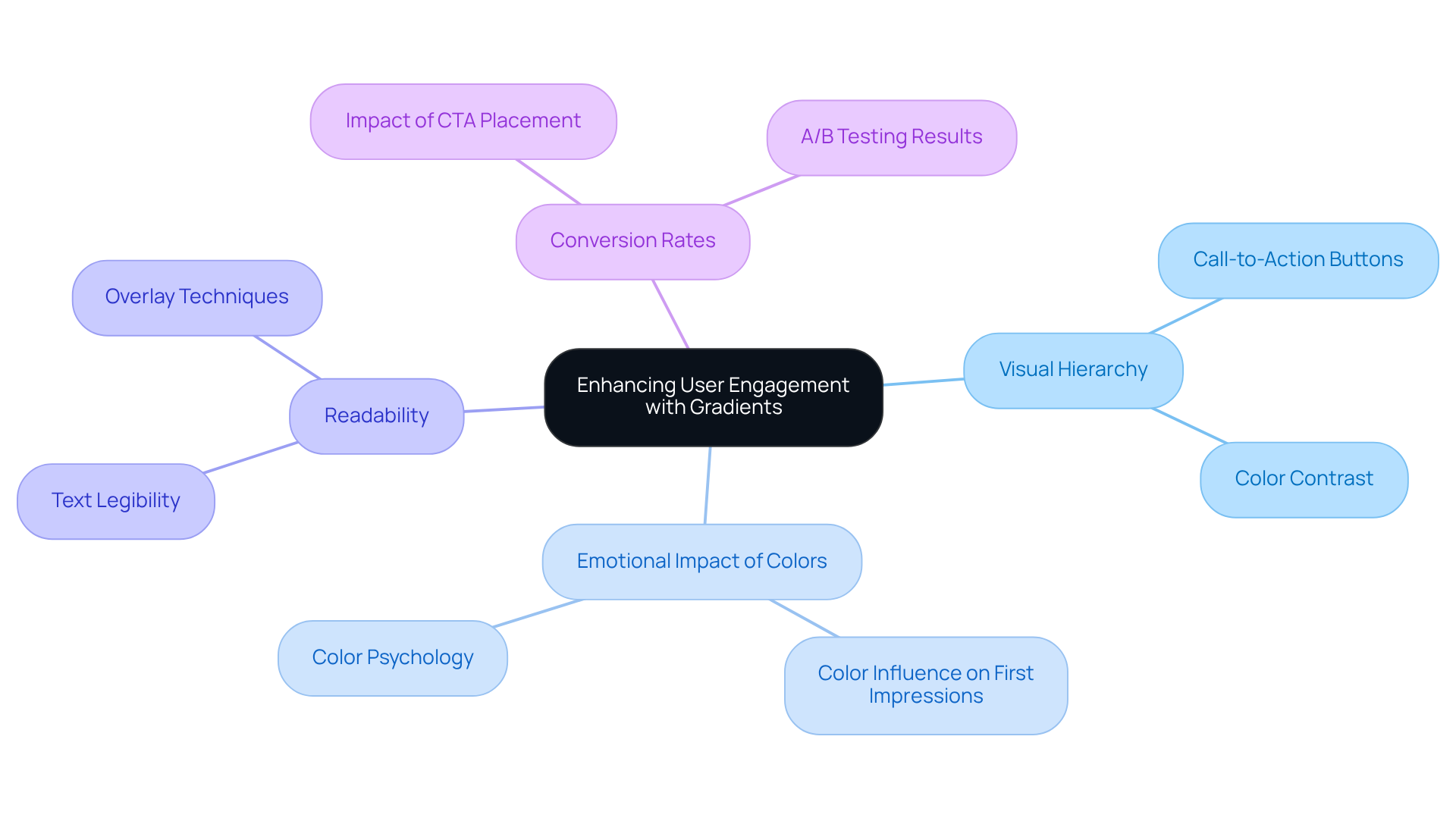
User engagement can often feel like a daunting challenge for tech startup founders. It's not just about attracting attention; it’s about creating meaningful interactions that resonate with users. A common struggle is ensuring that crucial elements on website gradients truly stand out, guiding visitors toward important actions. Gradients can be a nurturing solution to this problem, effectively creating a visual hierarchy that draws attention to essential components like call-to-action buttons. Imagine a lively color transition making a button pop against a soft background, gently directing users where they need to go. This approach is not just a design choice; studies reveal that strategically placed CTAs can lead to an impressive 304% increase in conversions (Kyrnin, 2014), underscoring the importance of this technique.
Moreover, the emotional impact of color transitions cannot be overlooked. Different hues evoke a spectrum of feelings—warm shades like reds and oranges can spark excitement, while cool tones such as blues and greens can cultivate a sense of calm. Aligning color choices with the emotional tone of your website gradients is vital in enhancing user experience and fostering deeper connections. Research indicates that color can influence a person's initial opinion of a product within just 90 seconds (Institute of Color Research), highlighting the significance of this alignment.
Readability is another crucial aspect of user engagement. Gradients can serve as gentle overlays on images or backgrounds, ensuring that text remains legible and inviting. A subtle transition can help text stand out without overwhelming the viewer, enhancing overall readability. This consideration is especially important, as 40% of individuals may leave a page if it takes more than three seconds to load. Clear and accessible content is essential for retaining visitors, especially when using website gradients. Additionally, optimizing transitions for mobile devices is critical, as mobile visitors are more likely to disengage from a site that isn’t tailored to their needs.
By thoughtfully applying color transitions, designers can create a more captivating and aesthetically pleasing user experience. This not only boosts engagement but also enhances conversion rates. Engaging with UX designers on the emotional effects of hue transitions and observing brands that successfully utilize these strategies can further enrich this discussion. Together, let’s explore how can transform user interactions and foster a supportive community around your brand.

Implement Gradients: Best Practices and Techniques
To implement gradients effectively, it’s important to consider some best practices that can truly enhance your design experience:
- Choose Complementary Colors: Think about how colors work together. A color wheel can be a helpful tool to find hues that harmonize beautifully. When you select complementary colors, you create website gradients that not only look appealing but also enhance the overall feel of your site. Remember, studies indicate that 39% of internet users are drawn to color more than any other visual component. This makes your color choices vital for engaging your audience. As specialists have noted, "89.1% of web accessibility professionals reported that improved websites would have a greater effect on accessibility than enhanced assistive technology and browsers in 2021." This underscores the importance of making thoughtful hue selections.
- Limit Hue Stops: It’s easy to get carried away with colors, but too many can overwhelm your viewers. Generally, sticking to two or three colors is enough to create a smooth transition, ensuring that your design remains clear and focused.
- Test for Accessibility: Ensuring that your color transitions provide enough contrast with text and other elements is crucial. With 96.3% of homepages reported as non-compliant with accessibility standards, using contrast checkers can help confirm that your layout is accessible to everyone, including those with visual impairments. Aim for a color contrast ratio of 4.5:1 as a guiding principle in your selections. This urgency is highlighted by the statistic that "96.3% of homepages were reported as non-compliant with accessibility standards."
- Use CSS for Implementation: CSS color transitions are a fantastic way to implement gradients simply and flexibly. This approach allows for quick adjustments and adaptable layouts, ensuring your color transitions look great on all devices. This flexibility is essential, especially since 59.16% of global website traffic comes from smartphones. Your layouts need to .
By following these practices, you can create website gradients that enhance visual appeal while also improving the functionality and accessibility of your websites. Consider successful hue combinations like blue to green or orange to pink—these have proven effective in various web designs. Remember, you’re not alone in this journey; as you explore color, think of it as a step towards creating a more inviting and accessible online space for everyone.

Test and Optimize: Ensure Consistency Across Devices
To ensure gradients are consistent across devices, it’s essential to address a common challenge many designers face. Inconsistent website gradients can lead to frustration, as they affect how users perceive your site. Imagine a potential customer visiting your site only to find that colors appear differently on their device. This not only impacts their experience but can also influence their perception of your brand.
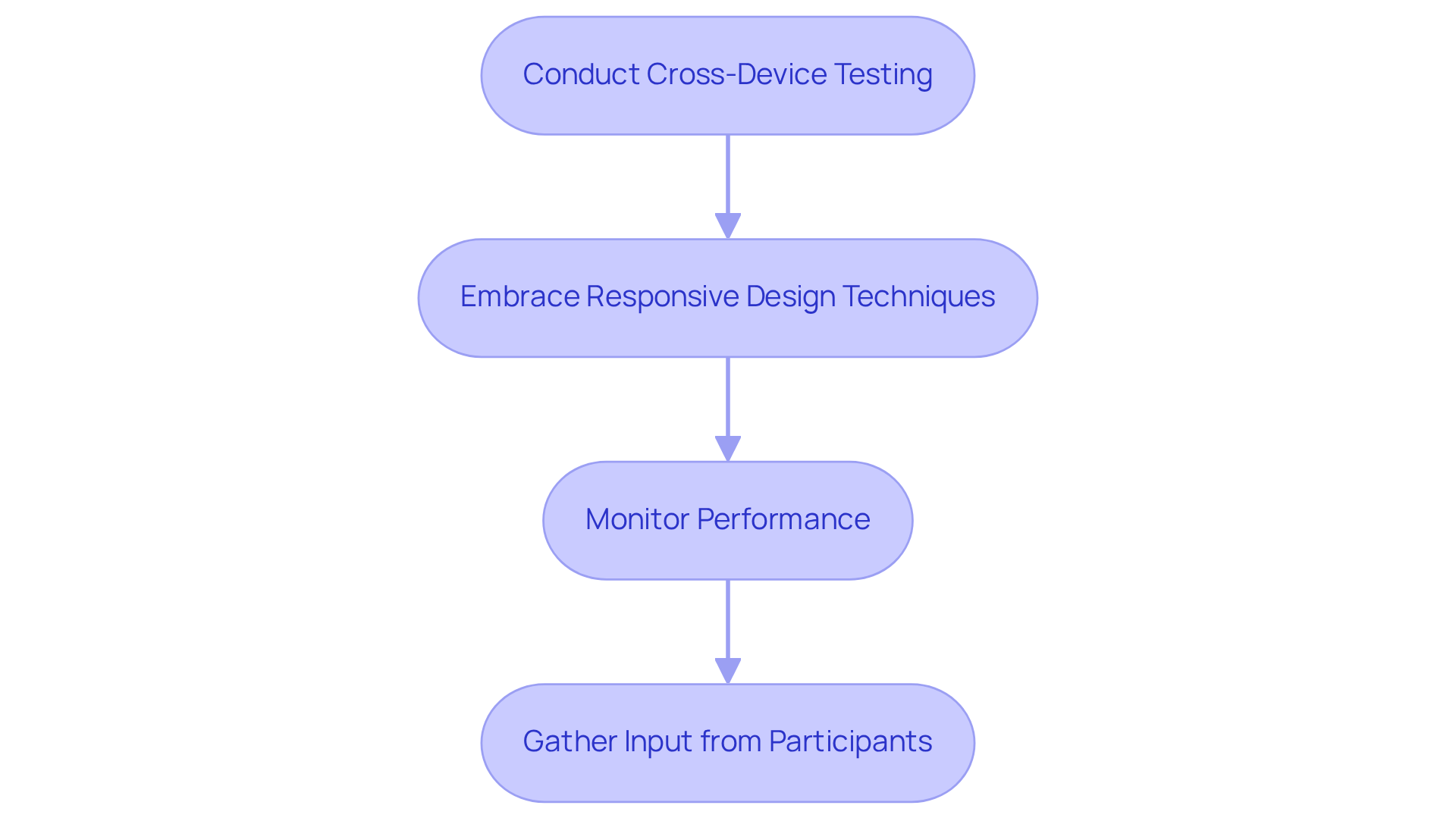
To tackle this issue, consider conducting . Regularly testing your website gradients on various devices and screen sizes allows you to see how they render. Pay close attention to hue shifts and readability, as these elements can significantly affect user engagement.
Next, embrace responsive design techniques. Implementing these principles ensures that color transitions adapt well to different screen sizes. This may involve modifying slope angles or color stops based on the device, creating a more cohesive experience for all users.
It’s also important to monitor performance. Gradients, especially complex ones, can impact loading times. By enhancing images and CSS, you can ensure that color transitions do not hinder your website's performance, allowing users to enjoy a seamless experience.
Lastly, gather input from participants. Collecting insights from individuals about their experiences with color transitions on various devices can provide valuable feedback and highlight areas for improvement. By listening to your audience, you foster a sense of community and support.
By testing and optimizing website gradients, designers can ensure a seamless and visually appealing experience for all users, regardless of the device they are using. Remember, your dedication to creating a consistent experience reflects your commitment to your audience, nurturing their connection to your brand.

Conclusion
Website gradients are not just aesthetic choices; they serve as powerful tools that can significantly enhance user engagement and improve the overall experience on digital platforms. Many designers face the challenge of creating visually appealing and functional websites that resonate with users. By understanding the different types of gradients and their applications, you can overcome this hurdle and create a more inviting online space.
Throughout this article, we've highlighted key practices for implementing effective gradients. Choosing complementary colors, limiting hue stops, ensuring accessibility, and optimizing for various devices are crucial elements that contribute to a seamless user experience. Each of these practices plays a vital role in captivating and retaining visitors. It's important to remember that the emotional impact of color transitions and the importance of readability directly influence user perceptions and interactions.
In conclusion, the thoughtful application of gradients is essential for modern web design. As the landscape continues to evolve, embracing these best practices will not only enhance visual appeal but also foster deeper connections with users. We encourage you to experiment with color transitions, optimize for accessibility, and consistently test across devices. By doing so, you can transform user interactions and elevate your digital presence in an increasingly competitive environment. Together, we can create engaging and inviting online spaces that resonate with our audience.
Frequently Asked Questions
What are website gradients?
Website gradients are visual effects that create a smooth transition between two or more colors, enhancing aesthetics and improving user experience in modern web design.
Why are color transitions important in web design?
Color transitions add depth, contrast, and texture to digital experiences, making them visually appealing and engaging for users.
What types of gradients are commonly used in web design?
The common types of gradients include: - Linear Blends: Transition hues along a straight line. - Radial Blends: Create a circular pattern radiating from a central point. - Angular Transitions: Shift hues around a central point like pie charts. - Mesh Blends: Enable various color shifts throughout a specified region for intricate visuals.
How can gradients enhance audience interaction?
Effective application of gradients can increase audience interaction by making designs more dynamic and visually interesting, guiding attention, and fostering engagement.
What are some pitfalls to avoid when using gradients?
Common pitfalls include overusing color transitions and choosing clashing hues, which can detract from the overall user experience.
What is the anticipated trend for web designers regarding gradients by 2025?
It is anticipated that approximately 70% of web designers will embrace color transitions in their projects, reflecting their growing popularity.
How can gradients impact branding strategies?
Mastering color transitions is essential for developing visually attractive and impactful branding strategies, as they can enhance the overall aesthetic of a brand's digital presence.




