Overview
Building a techy website for your startup can feel overwhelming. Many founders struggle with defining the website's purpose and goals, which can lead to confusion and frustration. You might find yourself wondering if you're choosing the right technology stack or if your design truly engages users. These concerns are valid, as clarity in objectives and user-centered design are crucial for success.
But don’t worry; you’re not alone in this journey. Many have faced similar challenges, and the good news is that there are essential steps you can take to navigate through them:
- Start by defining your website's purpose and goals clearly. This foundation will guide your decisions moving forward.
- Next, choose the right technology stack that aligns with your vision, ensuring it supports your goals effectively.
- Designing an engaging user experience is another vital step—think about how users will interact with your site.
- Creating compelling content that resonates with your audience will keep them coming back.
- Finally, don't forget about launching and optimizing your website. This ongoing process is key to maintaining a successful online presence.
Remember, each step you take is a move towards clarity and success. By focusing on these elements, you can create a website that not only meets your needs but also connects with your audience on a deeper level. Embrace the journey, and know that support is available every step of the way.
Introduction
Crafting a tech-savvy website for a startup can often feel like navigating a labyrinth, filled with countless choices and strategies that may leave you feeling overwhelmed. It’s a common challenge many founders face, and it’s understandable to feel a bit lost in the process. The implications of this can be significant; without a purposeful vision and the right technology stack, your website might not only blend in but also fail to engage your audience meaningfully or drive conversions.
So, how can you ensure that your website not only stands out but also fosters genuine connections and achieves your goals? This guide is here to illuminate a clear path through the complexities of website development, helping you:
- Define a purposeful vision
- Select the right technology stack
- Create engaging content that resonates with your audience
Define Your Website's Purpose and Goals
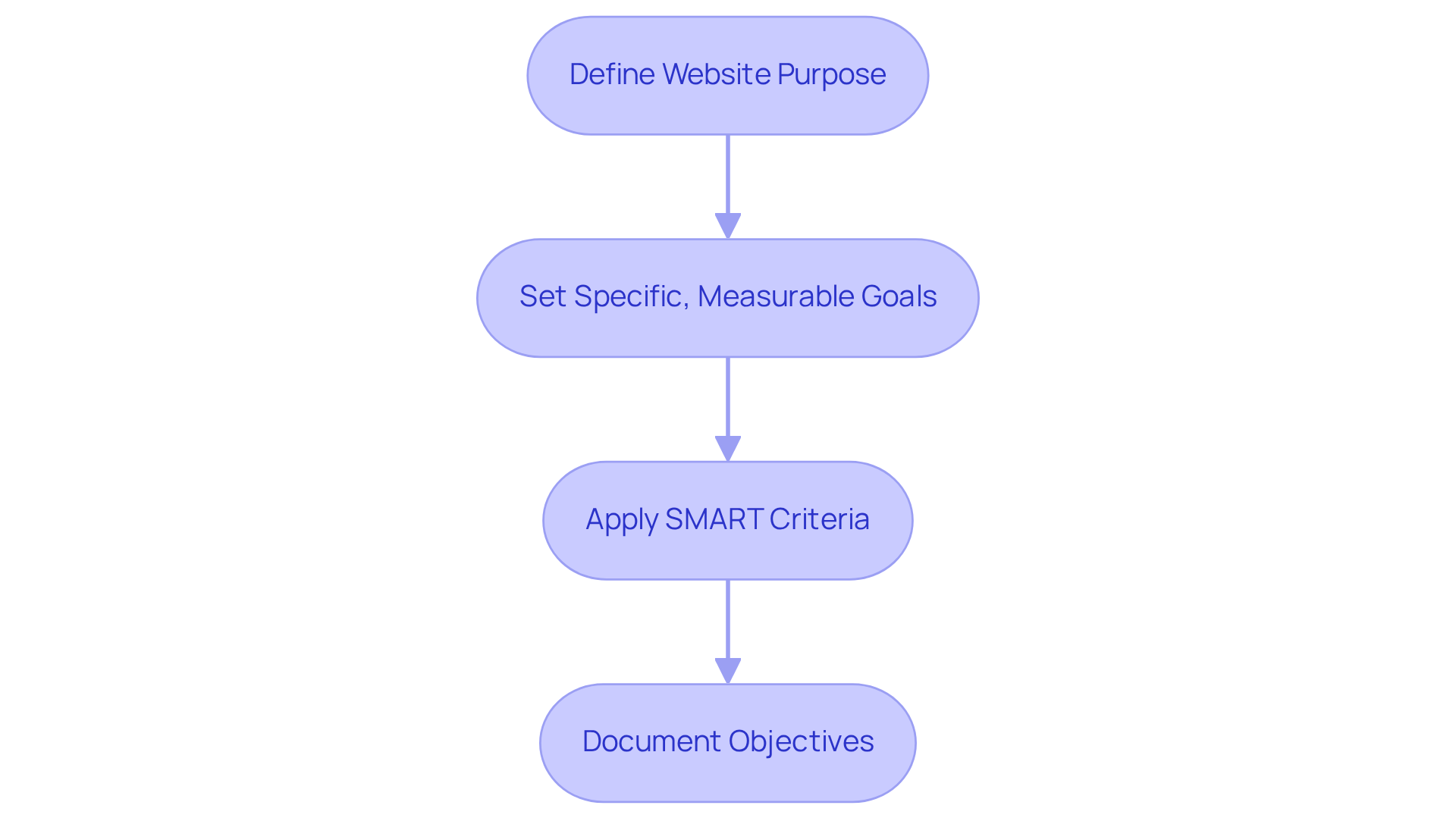
Starting your online platform can feel overwhelming, especially when trying to pinpoint its main objective. Are you hoping to generate leads, sell products, or simply provide valuable information? This uncertainty can lead to frustration and confusion.
Once you clarify your purpose, it becomes essential to set specific, measurable goals. For instance, you might aim for a certain number of visitors each month or a particular conversion rate. Applying the SMART criteria—Specific, Measurable, Achievable, Relevant, Time-bound—can help refine these goals effectively.
Remember, documenting these objectives is crucial; they will serve as your guiding light, influencing your design and content decisions throughout the development process. You're not alone in this journey, and with a clear focus, you can create a platform that truly resonates with your audience.

Choose the Right Technology Stack
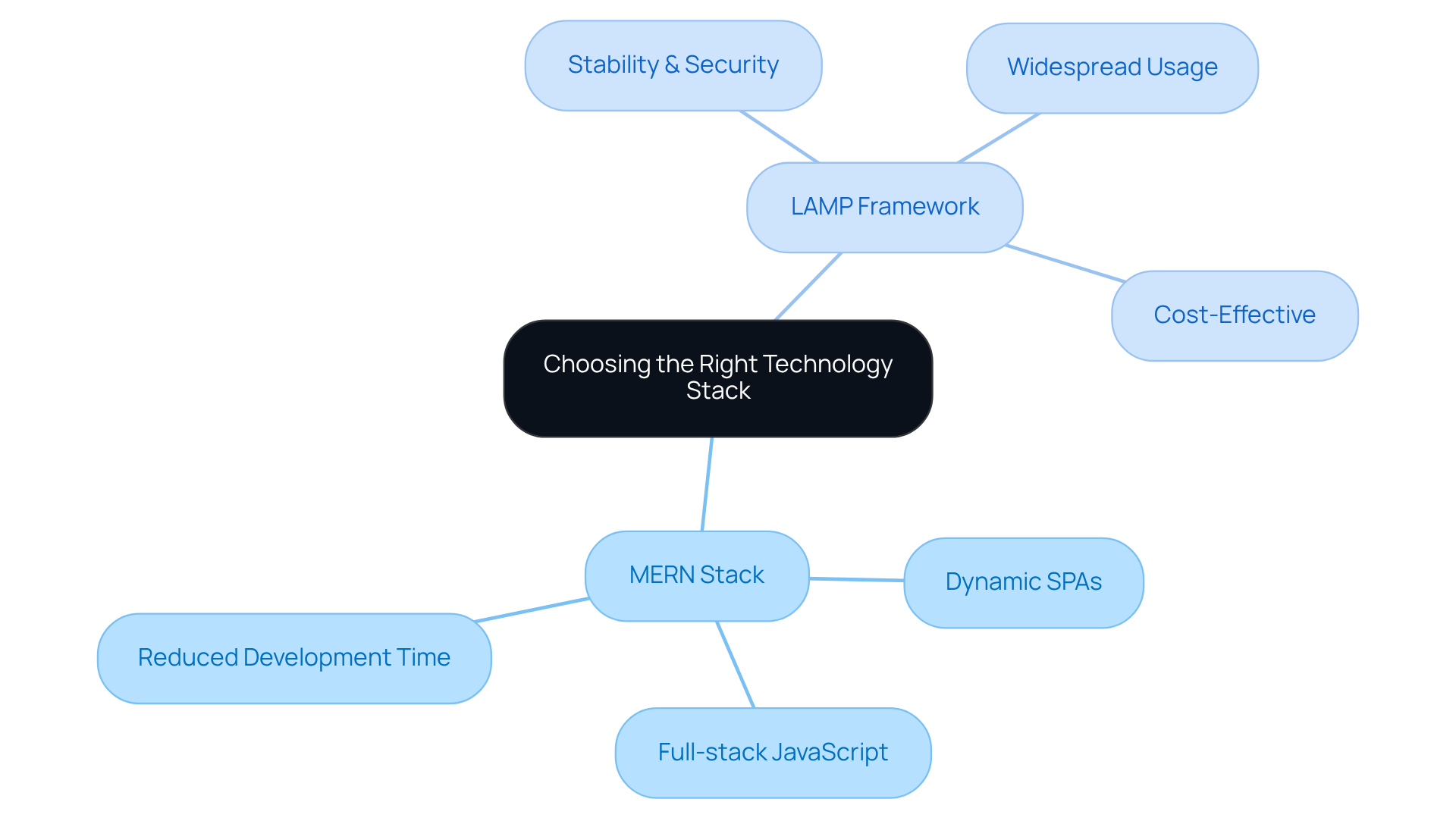
When it comes to selecting a technology framework for your techy website, it’s important to recognize the unique challenges you face. Many founders find themselves overwhelmed by the choices available, particularly when considering two popular options: the MERN stack, which includes MongoDB, Express.js, React.js, and Node.js, and the LAMP framework, comprising Linux, Apache, MySQL, and PHP. Each of these frameworks has distinct advantages, making them suitable for different project types.
The MERN framework can be particularly advantageous for those looking to create dynamic single-page applications and real-time apps. This makes it an excellent choice for startups that prioritize user engagement and interactivity. With its full-stack JavaScript capability, developers can work seamlessly across both the front end and back end, which not only enhances productivity but can also reduce development time by as much as 33% compared to traditional methods.
On the other hand, the LAMP framework is renowned for its stability and security, supporting around 50% of all online platforms worldwide. This widespread usage underscores its reliability, making it a great fit for projects that emphasize speed and dependability, such as blogs and small to medium-sized web applications. Additionally, LAMP’s open-source nature makes it an economical choice for startups with limited budgets, eliminating licensing fees and providing a robust foundation for building dynamic online platforms.
As you weigh the options between MERN and LAMP, consider your team’s expertise, the complexity of your techy website, and your financial constraints. If your team is proficient in JavaScript, you might find that the MERN framework offers a smoother learning curve. Conversely, if your project would benefit from a more established framework with extensive community support, LAMP may be the preferable choice.
Future scalability is another vital aspect to consider. Both frameworks can accommodate growth, but your choice should align with your startup’s long-term vision. As you explore these stacks, remember the wisdom of industry leaders like Swati Khatri, who reminds us that "choosing the right tech stack is essential for the success of your software project." By making a thoughtful, informed decision, you can position your startup for success in the competitive digital landscape.

Design an Engaging User Experience
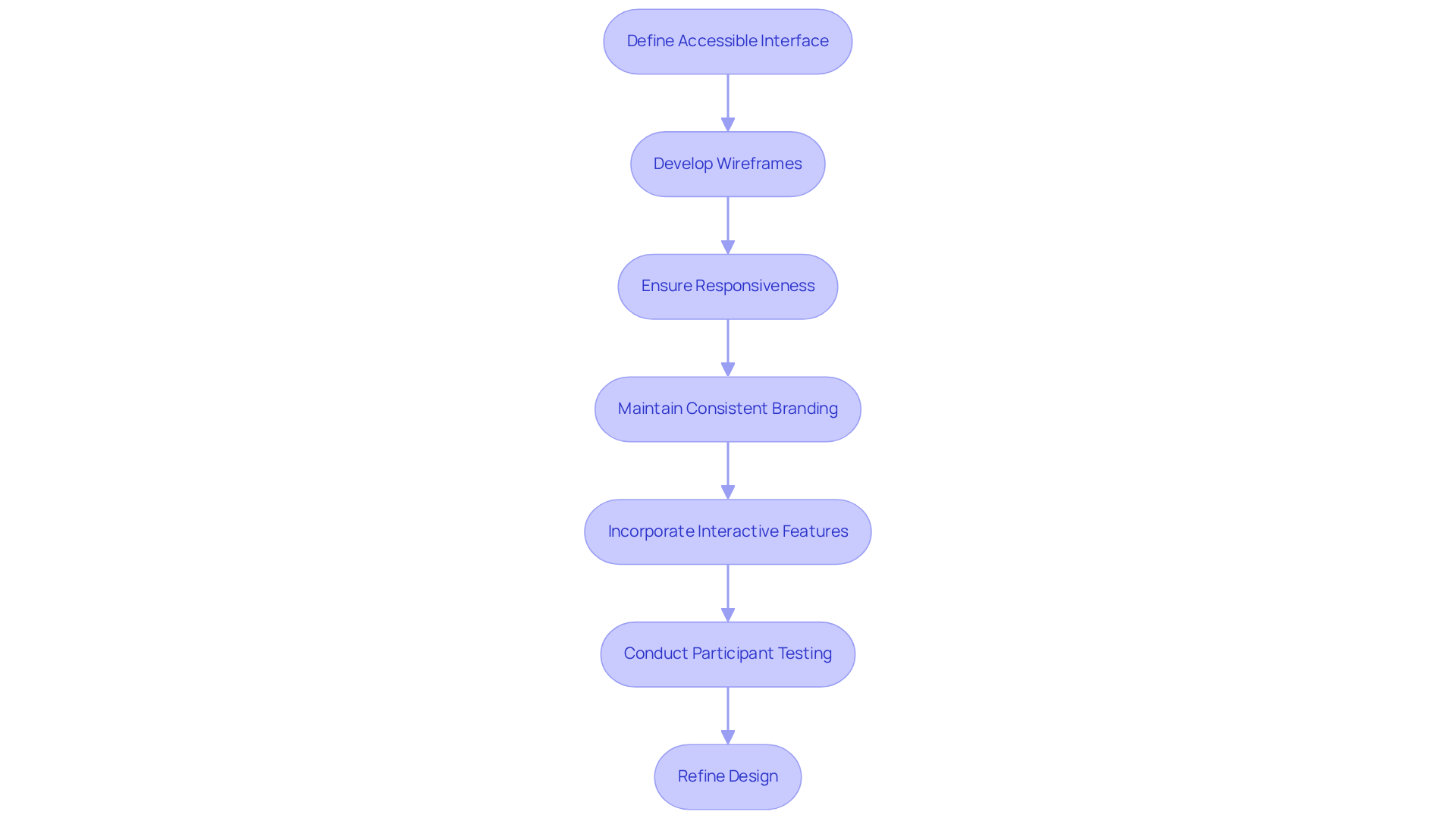
Designing an accessible interface is essential for guiding visitors smoothly through your online platform. At RNO1, we genuinely care about creating a design-focused approach at every touchpoint. We understand that our solutions must not only meet functional needs but also make a meaningful design impact. Many founders face the challenge of keeping visitors engaged, especially when statistics show that 53% of visitors abandon websites that take longer than three seconds to load. This highlights the importance of speed and responsiveness in design, which can be a source of frustration for many.
To address this, begin by developing wireframes that outline the layout and structure of your site, ensuring that your design is responsive and effective on both desktop and mobile devices. Consistent branding elements, like colors and fonts, contribute to a cohesive look that reinforces your brand identity, helping you connect with your audience.
Consider incorporating interactive features such as intuitive buttons and forms, as 94% of visitors evaluate a website based on its design. Engaging interfaces can significantly enhance participant retention and conversion rates, turning casual visitors into loyal customers. We encourage you to carry out participant testing—collecting feedback is essential to making necessary modifications that improve the overall experience.
As UX designer Jesse James Garrett wisely states, 'The user experience is not one aspect of the design—it is the design.' This approach ensures that your tech startup's techy website not only attracts visitors but also converts them into devoted customers. We're here to support you every step of the way.

Create Compelling Content
Engaging your target audience can often feel daunting, especially when it seems like their needs and interests are constantly evolving. You might find yourself wondering how to truly connect with them. This is where thorough keyword research comes into play. By uncovering the topics and phrases that potential customers are actively searching for, you can create material that resonates deeply with them. It’s crucial to note that 68% of online experiences begin with a search engine, underscoring the importance of optimizing your content for discoverability. Ensuring that your techy website ranks well in search results can make all the difference in reaching those who need your services.
To maintain a consistent connection with your audience, consider creating a posting schedule. This strategic planning allows you to arrange your updates thoughtfully, ensuring a steady stream of valuable information. Embracing a diverse range of formats—such as blog posts, videos, and infographics—can cater to different preferences and keep your audience engaged. In fact, 71% of B2C marketers have successfully integrated video into their strategies, highlighting its power to capture attention. Moreover, 45% of marketers report that video content performs best, making it essential to weave this format into your approach.
Always remember to include clear calls to action (CTAs) that gently guide users on their next steps, whether it’s signing up for a newsletter or making a purchase. Engaging material does more than just drive traffic; it nurtures customer loyalty. In fact, 66% of successful B2B marketers attribute their achievements to a profound understanding of their audience. By focusing on keyword research and insights into your audience's needs, your startup can develop a techy website that creates engaging content, stands out in a competitive digital landscape, and fosters a sense of community and support among your readers.

Launch and Optimize Your Website
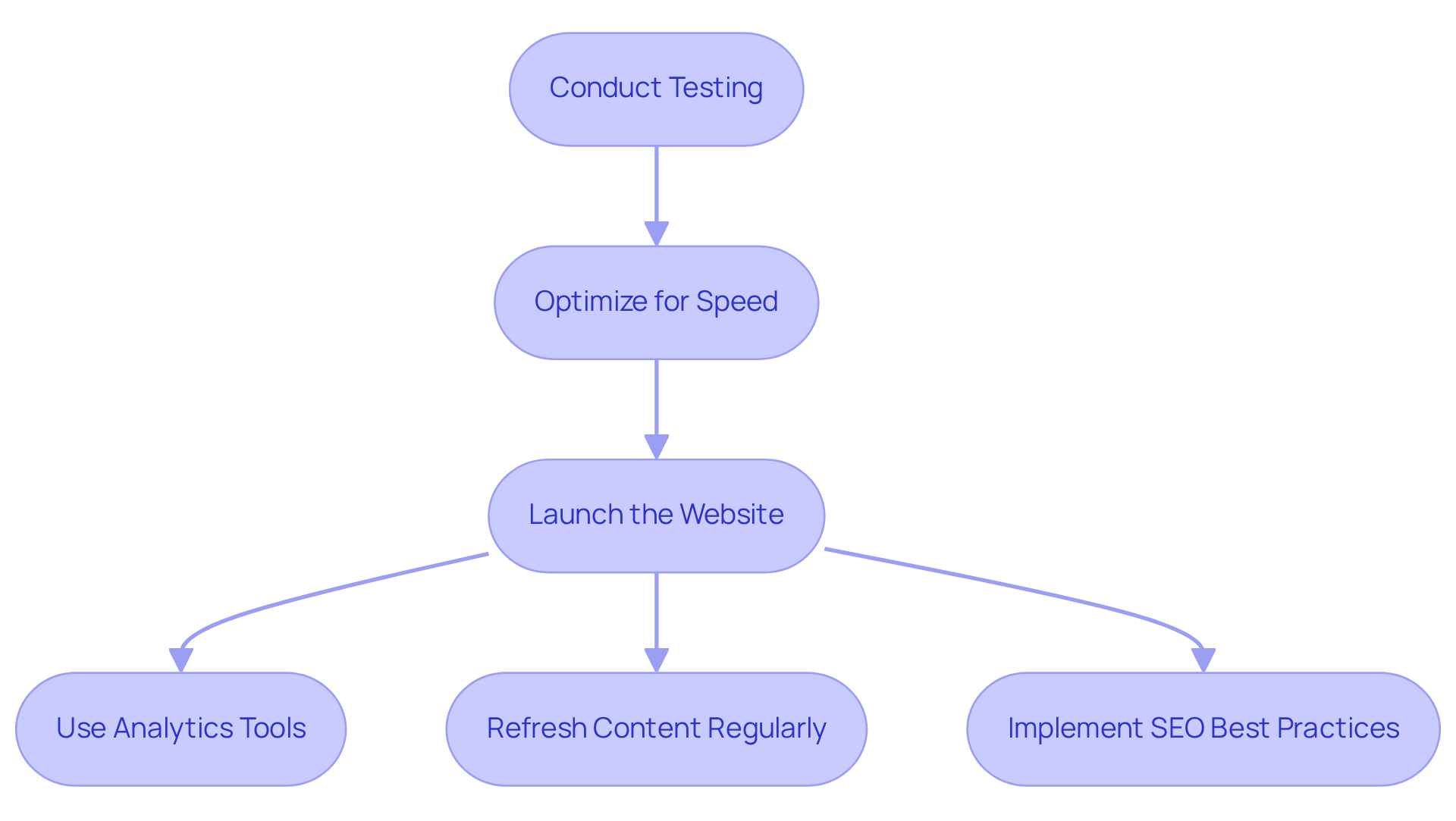
Before launching, it’s vital to conduct thorough testing to identify and resolve any issues that may arise. Consider the frustration of broken links or malfunctioning forms; these can significantly impact user experience. Ensuring your site is optimized for speed is equally important, as users expect quick access to information. Once your site goes live, embrace the power of analytics tools to monitor behavior patterns and gather data on traffic sources, bounce rates, and conversion rates. Regularly refreshing your content and making adjustments based on audience feedback and analytics insights can foster a deeper connection with your users.
Implementing SEO best practices is crucial for improving visibility and attracting more visitors over time. As Neil Patel wisely points out, simply placing Buy buttons on your platform isn’t enough; creating an emotional connection with your product or service is essential to encourage clicks on your CTAs. Research shows that 53% of users will abandon a mobile page if it takes more than 3 seconds to load, highlighting the critical need for optimization.
Moreover, with approximately 30,000 online platforms being compromised daily worldwide in 2025, adopting strong security measures is not just a recommendation; it’s a necessity. By prioritizing these strategies, tech startups can ensure their websites not only launch successfully but also flourish in a competitive digital landscape. Remember, you’re not alone in this journey; together, we can navigate these challenges and create a thriving online presence.

Conclusion
Building a tech-savvy website for a startup can feel like a daunting journey, often filled with uncertainty about its purpose and goals. Many founders find themselves grappling with these questions, which can lead to confusion and frustration. By defining these elements clearly, however, startups can create a focused strategy that serves as a guiding light throughout the website development process.
Choosing the right technology stack—whether MERN or LAMP—can be a pivotal decision. It’s not just about functionality; it’s about ensuring the website is scalable and secure, creating a safe space for users. This is where the importance of designing an engaging user experience comes into play. Speed and accessibility should be at the forefront, as they can significantly impact how users interact with your site.
Moreover, crafting compelling content tailored to your audience's interests is essential. Effective content strategies, grounded in thorough keyword research and utilizing diverse formats, can enhance user engagement and retention. It’s crucial to remember that thorough testing and ongoing optimization post-launch are vital practices that ensure your website remains relevant and meets user needs effectively.
In conclusion, building a tech-savvy website is not merely about establishing an online presence; it’s about creating a dynamic platform that connects with users and fosters growth. By thoughtfully considering each step—from defining objectives to selecting the right technology and optimizing user experience—startups can position themselves for success in a competitive digital landscape. Embracing these strategies not only enhances visibility but also builds lasting connections with users, ultimately guiding your startup toward its goals. Remember, you are not alone in this journey; with the right support and strategies, success is within reach.
Frequently Asked Questions
What is the first step in starting an online platform?
The first step is to define your website's purpose and goals, such as generating leads, selling products, or providing valuable information.
How can I set effective goals for my website?
You can set effective goals by applying the SMART criteria—Specific, Measurable, Achievable, Relevant, Time-bound—to refine your objectives.
Why is it important to document website objectives?
Documenting your objectives is crucial as they will guide your design and content decisions throughout the development process.
What are the main technology stacks mentioned for building a website?
The two main technology stacks mentioned are the MERN stack (MongoDB, Express.js, React.js, and Node.js) and the LAMP framework (Linux, Apache, MySQL, and PHP).
What are the advantages of using the MERN stack?
The MERN stack is advantageous for creating dynamic single-page applications and real-time apps, enhancing productivity, and reducing development time by as much as 33% compared to traditional methods.
What makes the LAMP framework a popular choice?
The LAMP framework is known for its stability and security, supporting around 50% of all online platforms, making it suitable for projects that prioritize speed and dependability.
How should I choose between the MERN stack and the LAMP framework?
Consider your team’s expertise, the complexity of your website, and your financial constraints. If your team is proficient in JavaScript, MERN may be easier, while LAMP offers extensive community support.
What should I consider regarding future scalability when choosing a technology stack?
Both frameworks can accommodate growth, but your choice should align with your startup’s long-term vision to ensure success in the competitive digital landscape.




