Overview
Becoming a web designer can feel overwhelming, especially when faced with the myriad of skills required. Many aspiring designers struggle with the need to master essential technical skills like HTML/CSS, JavaScript, and UX/UI design, alongside soft skills such as communication and problem-solving. This combination can create a daunting path, leaving one feeling uncertain about how to navigate the competitive landscape of web design.
However, it’s important to remember that you are not alone in this journey. Many have walked this path and faced similar challenges. The key lies in mastering both the technical and interpersonal skills while also focusing on creating an impressive portfolio that showcases your unique talents. Engaging in lifelong learning is crucial, as it not only enhances your skill set but also builds confidence in your abilities.
At RNO1, we understand the emotional and professional needs of tech startup founders. We are here to support you in your journey, offering guidance and resources that can help you thrive in the web design field. Embrace the learning process, connect with others in the industry, and remember that every step you take brings you closer to your goals.
Introduction
In the ever-evolving world of web design, many aspiring designers find themselves grappling with the challenge of standing out in a competitive landscape. This struggle can often feel overwhelming, as the need for creativity and technical skills intertwines to create digital experiences that truly captivate users. As the digital realm continues to shift, it becomes essential to grasp the foundational principles of aesthetics, usability, and functionality. Without this understanding, the journey to becoming a skilled web designer may seem daunting.
However, this journey is not just about the challenges; it is also filled with rewarding moments. By mastering layout and color theory, and delving into user experience, designers can navigate this complex field with confidence. This article aims to illuminate the essential elements of web design, educational pathways, key skills, and the tools that pave the way for a successful career. Whether you are just starting or looking to deepen your expertise, the insights shared here will guide you toward mastering the art and science of web design. Together, let’s explore this path with compassion and understanding, ensuring you feel supported every step of the way.
Understanding the Basics of Web Design
Web development is a multifaceted discipline that involves the strategic planning and creation of websites, emphasizing aesthetics, usability, and functionality. It’s crucial to understand that effective web design is built on foundational elements like layout, color schemes, typography, and navigation. Mastering these concepts is essential for aspiring web designers, as they form the backbone of .
- Layout: The arrangement of visual elements on a page plays a critical role in guiding interaction and ensuring that content is presented clearly. A well-organized layout can significantly enhance engagement and retention, making your audience feel more connected to your content.
- Color Theory: Understanding how colors interact and influence perception is vital. Effective use of color can evoke emotions and drive actions, making it a powerful tool in web design. Recent trends indicate that websites utilizing cohesive color palettes see higher visitor satisfaction rates, which can be incredibly rewarding for designers.
- Typography: The art of arranging type is crucial for making written content legible and visually appealing. The right typography not only enhances readability but also reinforces brand identity, helping your audience feel more at home on your site.
- User Experience (UX): This encompasses the overall experience a user has when interacting with a website, focusing on ease of use and satisfaction. Statistics indicate that 90.6% of all image results originate from mobile-friendly websites, highlighting the significance of enhancing UX for mobile devices. This is especially important as more users rely on their phones to access information.
To broaden your understanding of these principles, consider exploring online tutorials and blogs that provide insights into current trends and best practices. For instance, RNO1's partnership with Cirkul exemplifies how well-executed web design can enhance customer engagement and brand presence. By creating a comprehensive digital platform that aligns with Cirkul's identity and marketing strategies, RNO1 delivered a radical digital experience that significantly enhanced interaction. This showcases their commitment to delivering measurable success through collaborative strategies.
This partnership resulted in a 30% increase in engagement and a 25% boost in conversion rates, demonstrating the tangible impact of effective web design.
As you embark on your journey to becoming a web designer, consider how you can stay informed about emerging trends in aesthetics and usability for 2025. AI tools are progressively transforming the creative process, enabling greater efficiency and the exploration of more intricate concepts. Engaging with expert opinions on the significance of layout and color theory will enrich your creative approach, ensuring that you create websites that not only look great but also provide exceptional user experiences.
Additionally, it's important to consider the financial aspect of website creation; a typical web development agency charges around $5,000 to $75,000 for website redesign. This can help you gauge the investment needed for professional services. As Leigh Ann Tucker observed, RNO1's capacity to alter branding strategies and enhance digital marketing effectiveness underscores the influence that proficient website creation can exert on a brand's success. Remember, investing in your web design can lead to greater rewards in the long run.
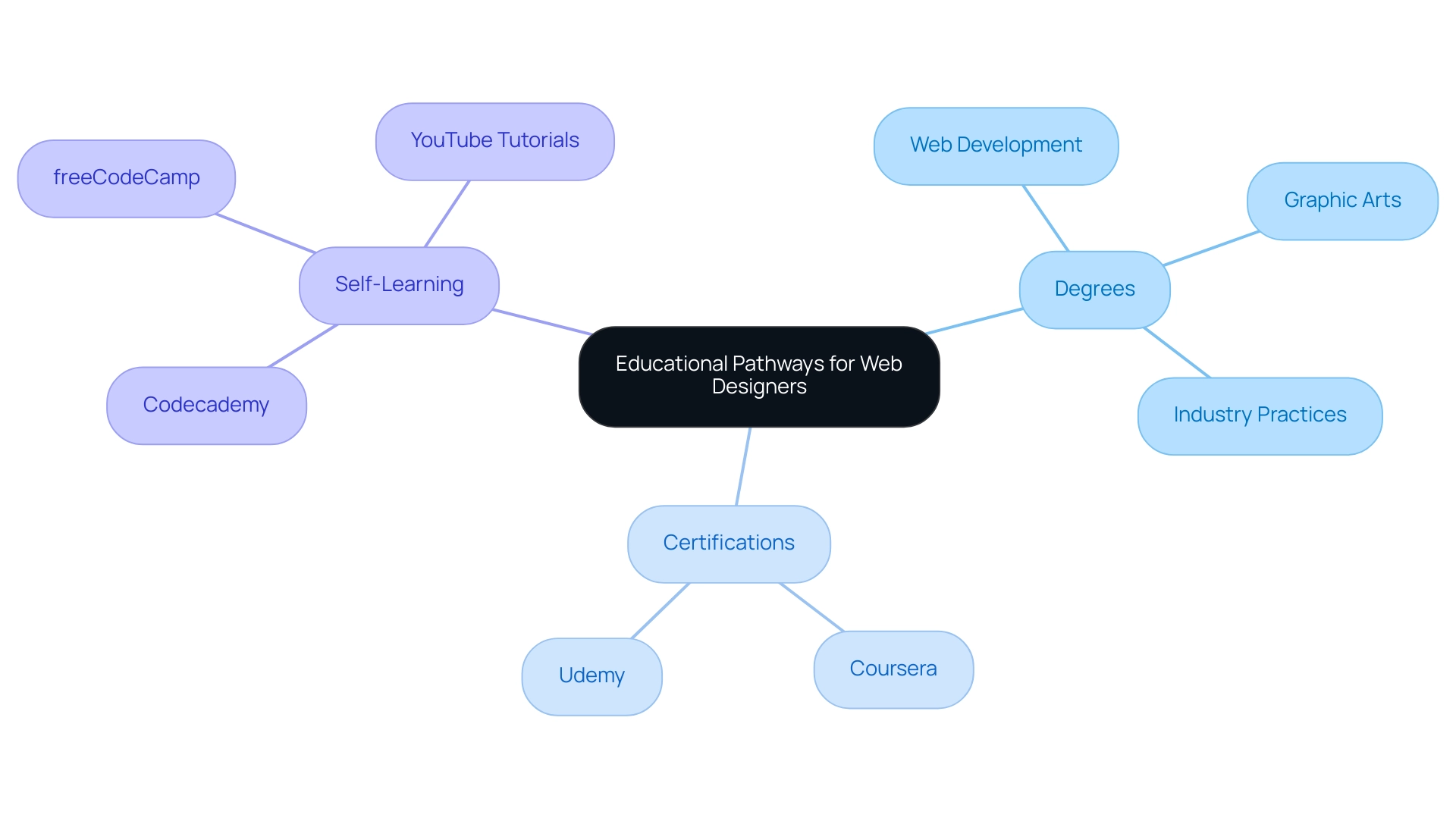
Educational Pathways: Degrees, Certifications, and Self-Learning
Aspiring web designers often find themselves at a crossroads, contemplating various educational pathways, each with its unique advantages. Many universities offer formal degrees in web development, graphic arts, or related fields. These programs lay a solid foundation in the principles of creation, technical skills, and industry best practices—essential elements for understanding how to become a web designer and preparing for a competitive job market. As we look towards 2025, institutions are increasingly recognizing the importance of integrating practical experience into their curricula, ensuring graduates are job-ready.
Online certifications present another valuable avenue. Platforms like Coursera and Udemy offer courses that can significantly enhance your resume. These certifications not only validate your skills but also demonstrate your commitment to continuous learning in a rapidly evolving field. Recent statistics reveal that investing in user experience (UX) can yield an astonishing return of $100 for every $1 spent, underscoring the importance of a solid framework. Additionally, 84.6% of website creators have noted that cluttered aesthetics are the most frequent error made by small enterprises, prompting many to ask how they can become a web designer through effective creative practices.
If you’re seeking guidance on how to navigate this journey, it’s important to recognize that many successful web designers are self-taught. This leads to the question: how can you leverage the wealth of resources available online? Platforms like Codecademy and freeCodeCamp provide interactive coding lessons that are particularly beneficial for beginners. Furthermore, YouTube tutorials and blogs about aesthetics serve as excellent supplementary resources, allowing learners to explore topics at their own pace. Elizabeth Romanski, a Consumer Marketing & Analytics Manager, emphasizes that "You don't need to make VWO work for you. The VWO support team is amazing," reinforcing the accessibility of web development tools and assistance available for learners.
Current trends indicate that the rise of online certifications is reshaping the educational landscape. Many professionals now opt for flexible learning options that fit their schedules. Self-taught creators often highlight the importance of community and peer feedback, utilizing forums and social media to enhance their learning experience.
As you explore recommended resources, consider:
- Coursera for structured courses from top universities
- Udemy for a wide range of affordable options tailored to various skill levels
- YouTube channels focused on web development tutorials for practical insights and tips from industry experts
As the web creation field continues to evolve, it’s crucial for aspiring professionals to stay informed about the latest certifications and educational trends. This knowledge is essential for carving out a successful career. Additionally, modern agencies like RNO1 are adapting to support web creators and businesses through subscription-based models, enhancing cost efficiency and fostering continuous innovation in the industry. Remember, you are not alone in this journey; the resources and community are here to support you every step of the way.

Key Skills Every Web Designer Should Master
In 2025, many aspiring web designers find themselves asking, "How can I become a web designer?" This question often stems from a desire to blend essential technical and soft skills that are increasingly in demand, especially in the fast-paced eCommerce and technology sectors that RNO1 targets. The journey can feel daunting, but it’s important to remember that you’re not alone in this pursuit.
Technical Skills:
- HTML/CSS: Mastery of these foundational languages is crucial for creating and styling web pages effectively.
- JavaScript: This programming language is essential for adding interactivity and dynamic features to websites, enhancing engagement.
- Responsive Design: With over 50% of global web traffic coming from mobile devices, ensuring that websites function seamlessly across various screen sizes is imperative.
- UX/UI Design: A deep understanding of user experience (UX) and user interface (UI) principles allows designers to create intuitive and user-friendly interfaces that meet user needs.
Soft Skills:
- Communication: Strong communication skills are essential for collaborating with clients and team members, ensuring that design visions align with business goals.
- Problem-Solving: The ability to troubleshoot issues and find creative solutions is critical in a fast-paced environment.
- Time Management: Balancing multiple projects and meeting deadlines is crucial, especially in a field where project timelines can be tight.
Skill Development Tips:
- Regularly practice coding to reinforce your technical skills and stay updated with the latest trends.
- Engage in personal projects that allow you to apply your skills in real-world scenarios, enhancing your portfolio.
- Actively seek feedback from peers and mentors to enhance your creations and approach.
Industry Insights:
As evolves, the importance of soft skills is increasingly recognized. Industry leaders emphasize that while technical proficiency is vital, the ability to communicate effectively and adapt to client needs can significantly impact project success. For instance, Elizabeth Romanski, a Consumer Marketing & Analytics Manager, highlights that effective collaboration can enhance project outcomes, stating, "You don't need a website development background to make VWO work for you. The VWO support team is amazing." This insight aligns with RNO1's commitment to fostering collaboration and communication in project development.
Case Studies:
A notable example of is Orah, a student engagement platform that improved its demo request process through homepage optimization. By revamping their homepage according to feedback from visitors, they accomplished an impressive 63.27% rise in demo request clicks, highlighting the effect of adaptive layout and user-focused methods. RNO1's expertise in guiding such transformations underscores the importance of integrating user feedback into design processes.
In summary, aspiring web creators should consider how they can become web designers by prioritizing both technical and soft skills to thrive in the competitive landscape of 2025. RNO1's dedication to achieving measurable success through collaborative strategies and its emphasis on design-driven solutions offer continuous support and expertise, establishing it as an invaluable asset for professionals seeking to meet the demands of modern web development.
Creating an Impressive Portfolio: Your Key to Job Opportunities
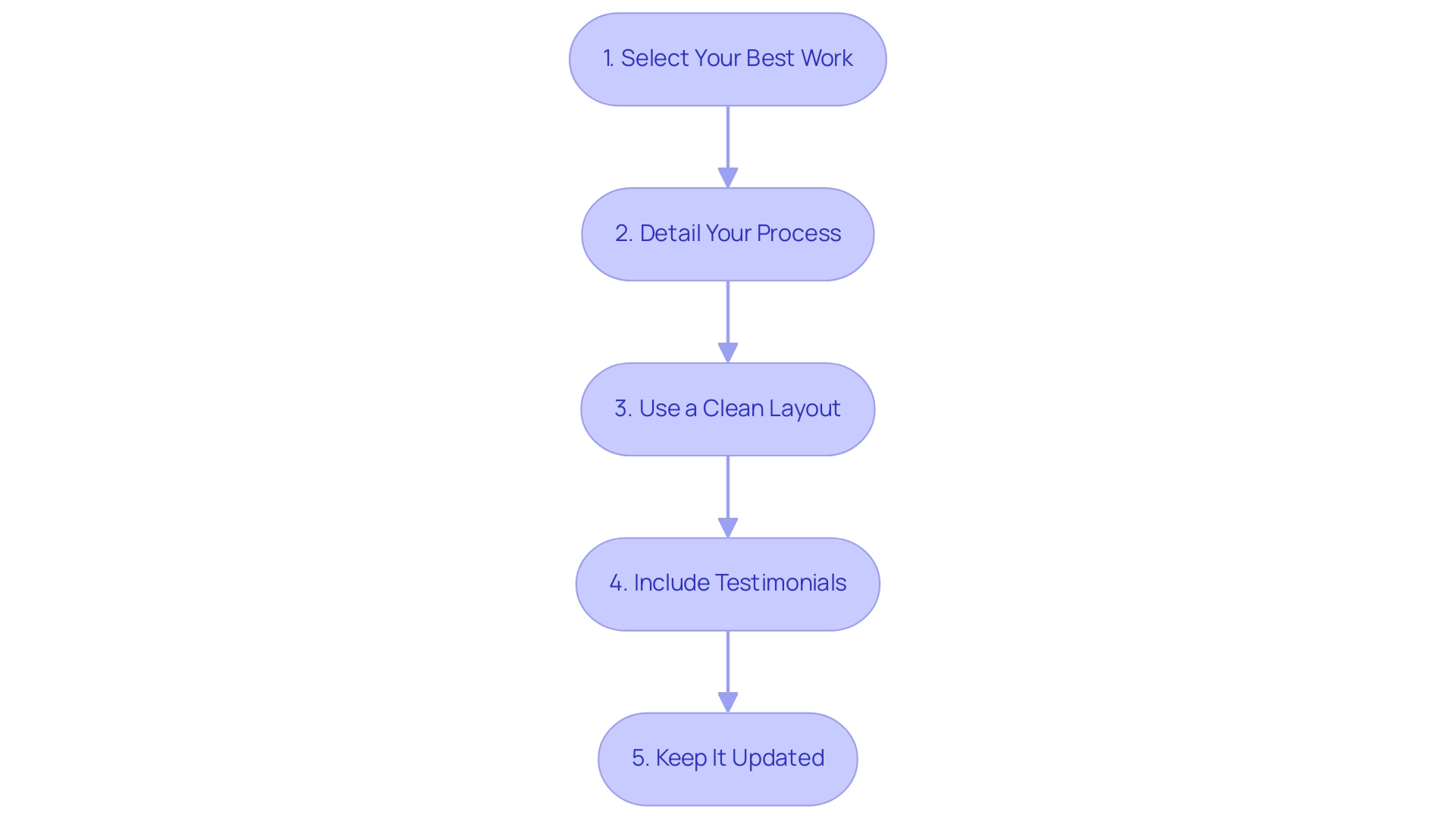
For anyone wondering how to become a web designer, creating an impressive portfolio is essential. It’s a common challenge, and understanding how to craft one that truly stands out can feel overwhelming. Let’s explore some nurturing steps to help you shine:
- Select your best work. Curate a thoughtful selection of 3-5 projects that showcase your skills and versatility. Strive for a balance between personal projects and freelance work to reflect a range of your capabilities. This selection is not just about what looks good; it’s about what tells your story.
- Detail your process. For each project, share insights into your creative journey, including the challenges you faced and the solutions you found. This approach not only highlights your problem-solving skills but also offers potential employers a glimpse into your creative thinking. It’s about opening a window into your world.
- Use a clean layout. Ensure your portfolio is visually appealing and easy to navigate. High-quality images and clear, concise descriptions are vital for making a strong impression. Remember, a well-designed portfolio can significantly enhance user experience and improve conversion rates. Studies show that 59% of users prefer aesthetically pleasing sites over basic ones. As Jessica Dunbar, a web development expert, points out, '59% of people prefer browsing 'beautiful and well-crafted' sites over basic ones.' Your design choices matter.
- Include testimonials. Incorporating client feedback can greatly enhance your credibility. Positive testimonials provide social proof of your skills and reliability, making your portfolio even more compelling. It’s about sharing the voices of those who have experienced your work firsthand.
- Keep it updated. Regularly refresh your portfolio with new projects to reflect your evolving skills and experiences. This practice not only demonstrates your growth but also keeps your work relevant in a fast-paced industry. It’s a commitment to continuous improvement.
Portfolio Platforms:
- Consider platforms like Behance, which is widely used for showcasing creative work, allowing you to reach a broad audience.
- Dribbble is also ideal for connecting with other designers and potential clients, fostering community engagement.
- Alternatively, creating your own website gives you complete control over how your portfolio is presented, allowing for a unique expression of your brand.
In 2025, the effectiveness of a portfolio is underscored by statistics indicating that , emphasizing the importance of a well-prepared showcase of your work. Additionally, with over 84% of visitors preferring mobile websites to desktop versions, ensuring that your showcased projects are mobile-optimized is crucial. Ignoring mobile optimization can lead to unfavorable perceptions among users, while a mobile-friendly layout can positively influence purchasing choices and increase revenue.
Hiring managers often emphasize the importance of demonstrating your creative process, as it provides insight into your thoughtful approach to creation. By following these nurturing guidelines, you can create a portfolio that not only showcases your journey to becoming a web designer but also opens doors to job offers in the competitive realm of web development.

Essential Tools and Technologies for Web Design
Mastering essential tools is fundamental for anyone wondering how to become a web designer. Many find themselves overwhelmed by the myriad of technologies available, which can lead to confusion and frustration. However, focusing on key technologies can make this journey manageable and rewarding.
- Design Software: Proficiency in tools such as Adobe XD, Figma, and Sketch is crucial for creating effective wireframes and prototypes. Figma, in particular, has gained popularity for its collaborative features, allowing teams to work seamlessly together. RNO1 highlights the significance of radical digital experiences, establishing innovative creation as a cornerstone of successful web development.
- Code Editors: Utilizing editors like Visual Studio Code or Sublime Text for writing HTML, CSS, and JavaScript can enhance your productivity. These editors come equipped with features like syntax highlighting and code completion, making the coding process smoother and more enjoyable.
- Version Control: Git is indispensable for managing code changes and facilitating collaboration among developers. It allows for tracking revisions and reverting to previous versions, which is essential in team environments. This can alleviate the stress of working on collaborative projects.
- Content Management Systems (CMS): Familiarity with platforms like WordPress and Joomla is important for building and managing websites efficiently. These systems simplify the process of content updates and site maintenance, empowering you to focus on your creative vision.
- Analytics Tools: such as Google Analytics is vital for measuring website performance and user engagement. With Google Lens being utilized 12 billion times monthly, the importance of mobile-friendly websites is underscored, as 90.6% of image results come from such sites.
Recommended Tools:
- Figma: Ideal for collaborative design efforts, enhancing team productivity.
- Adobe Creative Suite: Provides comprehensive creative capabilities, essential for high-quality outputs.
- WordPress: Facilitates easy website management, making it accessible for creators of all levels.
As we look towards 2025, the landscape of web creation continues to evolve, with a growing emphasis on mastering creation software. Industry leaders emphasize that while AI tools are emerging, they should enhance rather than replace human creativity. As noted in HubSpot blogs, "Despite concerns, some designers are optimistic about AI enhancing their work and not replacing human creativity and innovation."
Successful projects, such as Orah's homepage optimization, illustrate the effect of user feedback and software in achieving significant results, like a 63.27% increase in demo request clicks. RNO1's subscription-based models also emphasize the agency's dedication to nurturing long-term collaborations, offering continuous assistance for tech startups in their web development journey. Staying updated with the latest software trends and tools is essential for those wondering how to become a web designer and develop innovative and effective digital experiences.
Exploring Career Opportunities in Web Design
Web creation encompasses a diverse array of career paths, each offering unique opportunities and challenges that can feel overwhelming at times. Many aspiring web creators wonder where to begin and how to navigate this complex landscape. Here are some key roles to consider:
- Web Designer: Concentrates on the visual elements of websites, focusing on layout, color schemes, and overall aesthetics to create appealing interfaces. This role can be incredibly fulfilling, as it allows for creativity in shaping how users experience a website.
- UI/UX Designer: Focuses on interface and experience creation, ensuring that websites are not only visually appealing but also intuitive and easy to navigate. This role is critical, as research indicates that a seamless user experience can boost conversion rates by up to 400%. According to a detailed Forrester Research study, a seamless UX has the potential to boost your conversion rate by up to 400%.
- Front-End Developer: Combines aesthetic and coding skills to create the visual elements of websites, ensuring that the layout translates effectively into a functional product. This position allows for a blend of creativity and technical expertise, making it a rewarding choice for those who enjoy both aspects.
- Web Developer: Engages with the technical side of web design, including server-side programming and database management, to create robust and scalable web applications. This role is essential for bringing the designs to life and ensuring that they function smoothly.
- Freelance Creator: Offers flexibility and the chance to work on a variety of projects, allowing for creative freedom and the ability to build a diverse portfolio. This path can be particularly appealing for those who value independence and variety in their work.
Career Development Tips:
- Network with Professionals: Building connections in the industry can open doors to job opportunities and collaborations. Sharing experiences with peers can lead to valuable insights and support.
- Attend Industry Conferences and Workshops: These events provide valuable insights into the latest trends and technologies in web creation. Engaging with others in these settings can foster a sense of community and shared learning.
- Join Online Communities: Engaging with other creators through forums and social media can foster learning and support. Connecting with like-minded individuals can be incredibly encouraging as you navigate your career.
Current Job Market Insights: As of 2025, the job market for web creators remains robust, with a significant demand for skilled professionals. Approximately 71% of web developers in the U.S. hold a bachelor’s degree, while 14% possess a master’s degree, indicating a trend towards higher education in the field. The median yearly salaries reflect the worth of these positions, with web developers earning around $84,960 and digital interface creators earning approximately $98,540, highlighting the lucrative potential of a career in web development.
Success Stories: Many successful web creators attribute their achievements to a combination of creativity, technical skills, and continuous learning. Their journeys often highlight the importance of adaptability and innovation in a rapidly evolving digital landscape. For example, creators who adopt emerging technologies, like dark mode—favored by at least 80% of individuals—can greatly improve engagement and satisfaction. This adaptability is a testament to the importance of staying informed and open to change.
In conclusion, provides numerous career opportunities, each with the capacity for considerable growth and influence. By understanding the various roles and actively pursuing professional development, aspiring web developers often ask, 'how can I become a web designer' to carve out successful careers in this dynamic field. Investing in user experience design is particularly valuable, as for every $1 invested in UX, there is a potential return of $100. Remember, you are not alone on this journey; there are resources and communities ready to support you as you embark on your career in web creation.
Job Market Insights: Salaries and Demand for Web Designers
The job market for web creators is thriving, reflecting a significant demand for skilled professionals. However, navigating this landscape can feel daunting. Many aspiring web creators grapple with understanding salary expectations, job growth, and the importance of networking. Let’s explore these challenges together and find ways to overcome them.
Salary Expectations: As you step into this field, you can look forward to entry-level salaries ranging from $40,000 to $60,000 annually in 2025. For those with more experience, earnings can soar above $80,000. Interestingly, part-time freelance web creators average around $44,148.54 per year, showcasing the diverse opportunities available in this vibrant sector.
Job Growth: The Bureau of Labor Statistics predicts a remarkable 16% increase in web creation positions over the next decade, underscoring the robust demand for skilled professionals. In fact, web development was recognized as the most sought-after tech skill globally in 2023, with 58.53% of recruiters actively searching for this expertise. This is a hopeful sign for those looking to enter the field.
Industry Trends: As businesses increasingly transition to online platforms, the need for effective web creation has never been more critical, especially in the eCommerce and technology sectors. Staying informed about the latest creative trends and technologies is essential for your success in this evolving landscape.
Networking Importance: Building a strong professional network is vital for web creators seeking job opportunities. Engaging with industry peers and participating in relevant events can significantly enhance your job search success rates. It’s worth noting that only about 5 out of 250 job applicants secure a face-to-face interview. This statistic highlights the importance of applying to multiple positions that resonate with your interests to maximize your chances of landing interviews.
Current Job Market Insights: The competitive nature of the job market means that applying to various positions aligned with your interests is crucial. This strategic approach not only increases your visibility but also helps you find roles that truly fit your skills and aspirations. By understanding these dynamics, you can explore how to become and navigate your career path effectively. As Matt Loy, an IT expert with nearly two decades of experience, notes, effective web development is vital for transforming businesses and enhancing their digital presence. Furthermore, Leigh Ann Tucker's observations about RNO1's ability to reshape branding strategies and improve digital marketing effectiveness emphasize the importance of impactful web aesthetics in today’s digital landscape.
Navigating the Job Search: Finding Your First Web Design Role
Securing your first web design role can feel overwhelming, but with a thoughtful approach, you can navigate this journey with confidence:
- Building a strong portfolio is essential. Think of your portfolio as your calling card. Curate a selection of your best work that showcases your skills and creativity. This makes it easier for potential employers to appreciate your capabilities.
- Networking effectively is crucial in the web development industry. Attend industry events, engage in online forums, and utilize platforms like LinkedIn to connect with professionals. A robust network can lead to job referrals and valuable insights about job openings.
- Pursuing internships can be a game changer. They are invaluable for gaining hands-on experience and often lead to full-time job offers. Internships provide a platform to learn from seasoned professionals and understand workplace dynamics.
- Consider freelancing as a way to enhance your portfolio. Taking on freelance projects not only helps you build your body of work but also allows you to gain practical experience. This can be particularly beneficial in demonstrating your ability to manage projects and meet client expectations.
- Utilizing job boards is another effective strategy. Websites such as Indeed, Glassdoor, and Upwork are excellent resources for job listings. Make it a habit to check these platforms regularly to stay informed about new opportunities.
- When applying for positions, tailor your applications. Customize your resume and cover letter for each job, highlighting relevant skills and experiences that align with the job description. This personal touch can make a significant difference.
- Prepare for interviews by familiarizing yourself with common web development questions and practicing your responses. This preparation can significantly boost your confidence and performance during interviews.
- In the rapidly evolving field of web design, the importance of lifelong learning cannot be overstated. Statistics show that companies leveraging online learning experience revenue per employee over 200% higher than those that do not. This trend highlights the value of ongoing education in enhancing your skill set and employability.
- Moreover, the demographic landscape of online learners is shifting, with a significant portion being millennials and a growing interest among adult learners in pursuing online education. This shift underscores the increasing acceptance and preference for online learning across various age groups, indicating a transformation in educational engagement.
- As Jigar Agrawal, at eSparkBiz Technologies, beautifully states, "eLearning not only allows individuals to learn at their own pace but also is an affordable and effective learning approach compared to traditional classroom teaching."
- Current trends in professional development reveal a notable increase in adult learners pursuing online education. This reflects a growing acceptance of flexible learning options, which can be particularly advantageous for aspiring web developers seeking to enhance their skills while balancing other commitments.
By focusing on these strategies and embracing a mindset of lifelong learning, you can effectively position yourself in the competitive web development job market. Remember, you are not alone in this journey; many have walked this path and found success.

Lifelong Learning: Staying Relevant in the Evolving Web Design Landscape
The online creation environment is in a state of constant evolution, which can leave many aspiring web designers feeling overwhelmed. How can I become a web designer in such a fast-paced world? This question highlights the need for lifelong learning, as staying competitive and relevant in 2025 and beyond requires a proactive approach. To navigate these challenges, consider the following nurturing strategies to keep yourself updated.
- Follow Industry Blogs: Subscribing to reputable blogs and websites is crucial for keeping abreast of the latest trends, techniques, and best practices in web development. Engaging with this content can provide both inspiration and reassurance that you are not alone in your journey.
- Take Online Courses: Platforms such as Coursera and Udemy offer a wealth of courses focused on emerging tools and technologies. These resources allow you to enhance your skill set at your own pace, nurturing your growth as a creative professional.
- Attend Workshops and Conferences: Engaging with industry leaders through workshops and conferences can offer invaluable insights and networking opportunities. These experiences can significantly impact your career trajectory, providing you with a sense of community and support.
- Join Professional Organizations: Becoming a member of groups like AIGA or the Interaction Design Association opens doors to resources, mentorship, and a community of like-minded professionals, fostering a nurturing environment for your growth.
- Experiment with New Tools: Regularly exploring and experimenting with new software and tools is essential for expanding your capabilities. This hands-on approach keeps you ahead of the curve and encourages creativity.
Lifelong Learning Resources:
- LinkedIn Learning: This platform offers a diverse range of courses on web creation and development, catering to various skill levels, ensuring there's something for everyone.
- Skillshare: Known for its focus on specific techniques and tools, Skillshare provides classes that can help refine your skills and inspire creativity, nurturing your passion.
As the web creation market in the U.S. reached $42.2 billion in 2023, with a compound annual growth rate of 2.6%, the demand for professional services continues to grow. Successful web designers demonstrate how can I become a web designer by adapting to industry changes and exemplifying the importance of lifelong learning. For instance, Brooke Auxier's contributions at Deloitte emphasize how continuous education and research in technology can inform strategies in web development.
By embracing continuous education and staying informed about current trends in web development technologies and tools, you can explore how can I become a web designer and position yourself for success in this dynamic field. Industry leaders, including , highlight that RNO1's ability to transform branding strategies and improve digital marketing effectiveness underscores the importance of adapting to industry changes. This journey of lifelong learning can truly be the cornerstone of a successful career.
Conclusion
In the ever-evolving world of web design, many aspiring designers face the daunting challenge of mastering essential principles like aesthetics, usability, and functionality. It can feel overwhelming at times, but remember, you are not alone in this journey. By focusing on the foundational elements of layout, color theory, typography, and user experience, you can create digital experiences that truly resonate with users and reflect your creativity. While the path may be filled with obstacles, it is also rich with rewarding opportunities. There are numerous educational pathways available, from formal degrees to self-directed learning, catering to your unique style and goals.
As you embark on this journey, equipping yourself with both technical and soft skills is crucial for thriving in this competitive landscape. Mastering languages like HTML, CSS, and JavaScript, along with understanding UX/UI principles, will empower you to craft intuitive and responsive designs. Moreover, nurturing strong communication and problem-solving skills will enhance your ability to collaborate effectively, leading to better project outcomes. Don’t underestimate the power of a well-curated portfolio; it serves as a testament to your capabilities and creativity, opening doors to exciting job opportunities in a flourishing market.
With the demand for web designers on the rise, staying informed about industry trends is essential. Embracing a mindset of lifelong learning will help you maintain relevance in this fast-paced field. Engaging with professional communities, attending workshops, and exploring new tools can inspire you to innovate and adapt. By investing in your education and skill development, you can navigate your career with confidence, ensuring that you not only meet but exceed the expectations of our increasingly digital world. Remember, every step you take is a step toward your growth and success, and we are here to support you along the way.
Frequently Asked Questions
What is web development?
Web development is a multifaceted discipline focused on the strategic planning and creation of websites, emphasizing aesthetics, usability, and functionality.
What are the foundational elements of effective web design?
The foundational elements include layout, color schemes, typography, and navigation, which are essential for creating successful digital experiences.
How does layout affect web design?
Layout refers to the arrangement of visual elements on a page, guiding user interaction and ensuring clear content presentation, which enhances engagement and retention.
Why is color theory important in web design?
Color theory is vital because it helps designers understand how colors interact and influence perception, evoking emotions and driving actions, thus improving visitor satisfaction.
What role does typography play in web design?
Typography is crucial for making written content legible and visually appealing, enhancing readability and reinforcing brand identity.
What is user experience (UX) in web design?
User experience (UX) encompasses the overall experience a user has when interacting with a website, focusing on ease of use and satisfaction, particularly for mobile devices.
How can aspiring web designers learn about current trends and best practices?
Aspiring web designers can explore online tutorials and blogs, as well as engage with resources that provide insights into emerging trends in aesthetics and usability.
What are some educational pathways for becoming a web designer?
Educational pathways include formal degrees from universities, online certifications from platforms like Coursera and Udemy, and self-taught resources such as Codecademy and freeCodeCamp.
What technical skills are essential for web designers?
Essential technical skills include mastery of HTML/CSS, JavaScript, responsive design, and UX/UI design principles.
What soft skills are important for web designers?
Important soft skills include communication, problem-solving, and time management, which are crucial for collaboration and project success.
What is the typical cost for professional web development services?
A typical web development agency charges between $5,000 to $75,000 for website redesign, depending on the project's scope and complexity.
How can personal projects benefit aspiring web designers?
Engaging in personal projects allows aspiring designers to apply their skills in real-world scenarios, enhancing their portfolios and reinforcing their technical abilities.
What is the impact of investing in user experience (UX)?
Investing in UX can yield a significant return, with statistics showing a potential return of $100 for every $1 spent, highlighting the importance of a solid UX framework.
How can community and peer feedback aid in learning web design?
Community and peer feedback provide valuable insights and support, helping self-taught designers enhance their skills and approach through shared knowledge and experiences.




