Overview
This article addresses a common challenge faced by many tech startup founders: managing and budgeting for web development projects. It can be overwhelming to navigate the costs associated with creating a website, especially when you’re passionate about your vision. Understanding the key factors that influence these costs and gathering detailed requirements can feel like a daunting task, but it is essential for effective financial planning.
By following a structured process, you can create accurate estimates that not only help in budgeting but also facilitate better decision-making for your projects. Imagine having clarity around your expenses, alleviating the stress that often accompanies financial uncertainty. This approach empowers you to focus on what truly matters—bringing your innovative ideas to life.
The journey of web development doesn’t have to be isolating. Many founders share similar experiences, and by embracing a supportive method to estimate costs, you can foster a sense of community and collaboration. Together, we can navigate these waters, ensuring that your project is not only financially sound but also aligned with your goals.
In summary, understanding how to effectively use a website cost estimator can transform your approach to budgeting. It’s about creating a pathway to success that allows you to allocate resources wisely, all while nurturing your vision. Let’s take this journey together, turning challenges into opportunities for growth and innovation.
Introduction
In today's digital landscape, establishing a compelling online presence is not just beneficial—it’s essential for success. Yet, for many, the journey of understanding the costs associated with creating a website can feel overwhelming. This is where a website cost estimator becomes a crucial ally. By offering preliminary budget insights, it can help shape the direction of web development projects for both businesses and individuals. As the demand for sophisticated online platforms continues to rise, so does the complexity of budgeting for the necessary features and functionalities.
Navigating this intricate landscape can be daunting, and it’s normal to feel uncertain. You are not alone in this challenge. This article aims to shed light on the importance of website cost estimators, explore the key factors that influence development costs, and provide a step-by-step guide on how to effectively utilize these valuable tools. Together, we will delve into common challenges and their solutions, empowering you to approach website budgeting with confidence and clarity. Remember, every step you take in understanding these costs is a step toward realizing your vision.
Understand the Purpose of a Website Cost Estimator
Building or revamping a website can often feel overwhelming, especially when it comes to understanding the associated costs. emerges as a vital resource for both companies and individuals, offering an initial financial projection based on various inputs. This tool allows users to grasp the potential expenses related to different features and functionalities, making the budgeting process less daunting.
Utilizing a cost estimator can truly empower you to:
- Set Realistic Budgets: By understanding the financial implications of your project, you can engage in better financial planning and resource allocation, alleviating some of the stress that comes with budgeting.
- Prioritize Features: It helps you identify which features are essential for your project, allowing you to make informed decisions about what can be modified or omitted based on your budget constraints. This way, you can ensure that the core functionalities remain intact.
- Facilitate Discussions: The estimates serve as a solid foundation for conversations with web developers or agencies, aligning expectations and fostering clearer communication, which is crucial in any collaborative effort.
As we look ahead to 2025, the importance of the website cost estimator continues to grow. Companies are increasingly striving to navigate the complexities of web development expenses. Key costs to consider include domain name registration, hosting, design, development, and ongoing maintenance. For instance, statistics show that monthly payment gateway integration fees can range from $100 to $300, highlighting the necessity for precise budgeting. Moreover, case studies suggest that offering a website cost estimator can significantly enhance lead generation, attracting potential customers who seek price estimates before reaching out. This proactive approach often leads to more qualified leads and higher conversion rates, nurturing a healthier business pipeline.
Additionally, partnering with a skilled web development team is essential for creating an engaging online platform. As Addevice beautifully puts it, "Allow us to be your strategic ally that will turn your company's vision into reality, leading to an impressive and dynamic online presence." Ultimately, a website cost estimator simplifies the budgeting process, allowing companies to manage their web development initiatives with confidence and clarity.
Identify Key Factors Influencing Website Costs
When it comes to developing a website, several key factors can significantly influence the website cost estimator. Understanding these elements is essential for making informed budgeting decisions that align with your business goals.
- Complexity of Design: We know that custom designs can often lead to higher costs compared to template-based designs. This is due to the additional time and expertise required to bring your unique vision to life. For example, if your project features intricate design elements, you might see expenses rise by 20-30% compared to simpler templates.
- Functionality Requirements: The features you choose to include, such as e-commerce capabilities and user accounts, can substantially impact your budget. Projects needing robust functionality often range from $15,000 to $200,000, depending on their complexity and scale. It’s important to consider how these functionalities will serve your users and your business in the long run.
- Content Management System (CMS): The CMS you select—be it WordPress, Shopify, or another platform—plays a vital role in both initial development and ongoing maintenance costs. While WordPress may offer lower initial expenses, specialized platforms like Shopify could lead to greater long-term financial commitments due to transaction fees and subscription charges.
- Number of Pages: More pages typically mean higher expenses, as they require additional content creation, design work, and SEO optimization. Each extra page could add anywhere from $500 to $2,500 to your overall budget, depending on the complexity of the content.
- SEO and Marketing Requirements: Incorporating SEO best practices and marketing tools into your website may raise initial expenses, but it’s crucial for long-term visibility and success. Investing in SEO during development can yield significant returns, enhancing organic traffic and conversion rates over time.
- Recurring Expenses: Don’t forget about recurring expenses such as hosting, maintenance, content updates, and SEO, which can range from $500 to $2,500 per month. These costs can accumulate over time, so it's wise to factor them into your overall budget.
- Case Study Insights: Insights from a case study titled "" show that hiring an in-house team can be the most expensive option, costing a minimum of $800,000 per year. Local agencies charge up to $300,000, while freelancers range from $5,000 to $100,000 based on the number of freelancers needed. Outsourcing companies offer a middle ground, costing between $15,000 and $200,000, providing access to a larger team and ensuring project completion.
As Raj Mahil, Chief Operating Officer, observes, "Key factors in online platform development expenses include the intricacy of design, functionality requirements, and ongoing maintenance needs." Understanding these elements is crucial for effective budgeting.
By thoughtfully evaluating these factors, utilizing a website cost estimator can help you develop a more precise estimate for your online budget and prioritize features that truly align with your business objectives. This approach not only helps you manage costs but also fosters a successful digital presence that resonates with your audience.
Utilize the Website Cost Estimator: A Step-by-Step Process
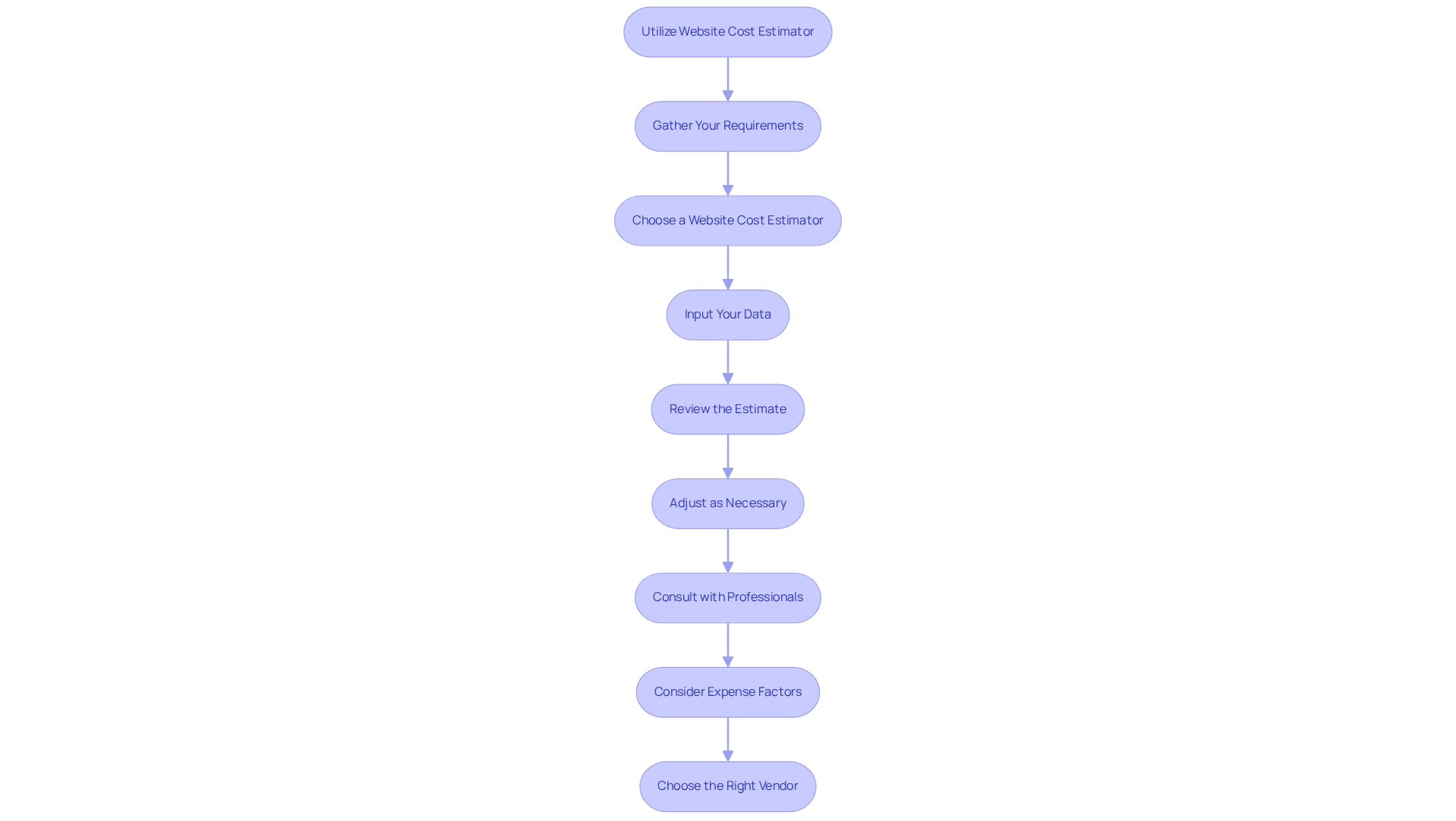
To effectively utilize a website cost estimator, approaching the process with care and clarity is important. Many tech startup founders face the daunting task of budgeting for their online platforms, which can feel overwhelming. However, by following these essential steps, you can navigate this challenge with confidence:
- Gather Your Requirements: Begin by compiling a comprehensive list of the features and functionalities you desire for your online platform. Think about what will truly serve your audience, such as e-commerce capabilities, contact forms, and user accounts.
- Choose a website cost estimator: Select a reliable website cost estimator that resonates with your project needs. There are numerous online calculators available, each offering different input requirements, so take your time to find one that feels right.
- Input Your Data: Enter the detailed information you’ve gathered into the calculator. Remember, precision is key; the more specific you are, the more accurate your estimate will be. This step can feel tedious, but it’s crucial for setting a solid foundation.
- Review the Estimate: Once the estimator generates a cost, take a moment to carefully examine the breakdown. Understanding how your budget will be allocated across different components is essential. Keep in mind that some organizations need at least 30,000 to over 100,000 unique visitors per month to justify spending $5,000+ on , which can significantly influence your budgeting decisions.
- Adjust as Necessary: If the quotation exceeds your budget, don’t be discouraged. Consider revising your requirements or prioritizing essential features to align with your financial constraints. This is a common scenario, and it’s perfectly okay to make adjustments.
- Consult with Professionals: Use the estimate as a foundation for discussions with web developers or agencies. This dialogue will allow you to refine your project scope and budget further. As Leigh Ann Tucker noted, RNO1's ability to transform branding strategies and improve digital marketing effectiveness underscores the value of professional guidance in this process.
- Consider Expense Factors: It may also be helpful to refer to case studies like "Expense Factors in Online Projects" to gain insight into various elements that can influence the total expenditure of your online project. Factors such as client bandwidth, agency workload, and potential discounts for nonprofits can all play a role.
- Choose the Right Vendor: Lastly, remember that selecting the appropriate vendor type based on your project size and budget is crucial for achieving successful outcomes.
By following these steps, you can effectively utilize a website cost estimator to gain essential insights into your project's monetary needs. This thoughtful approach ultimately leads to more informed budgeting and planning, allowing you to move forward with confidence and clarity.

Troubleshoot Common Issues with Cost Estimators
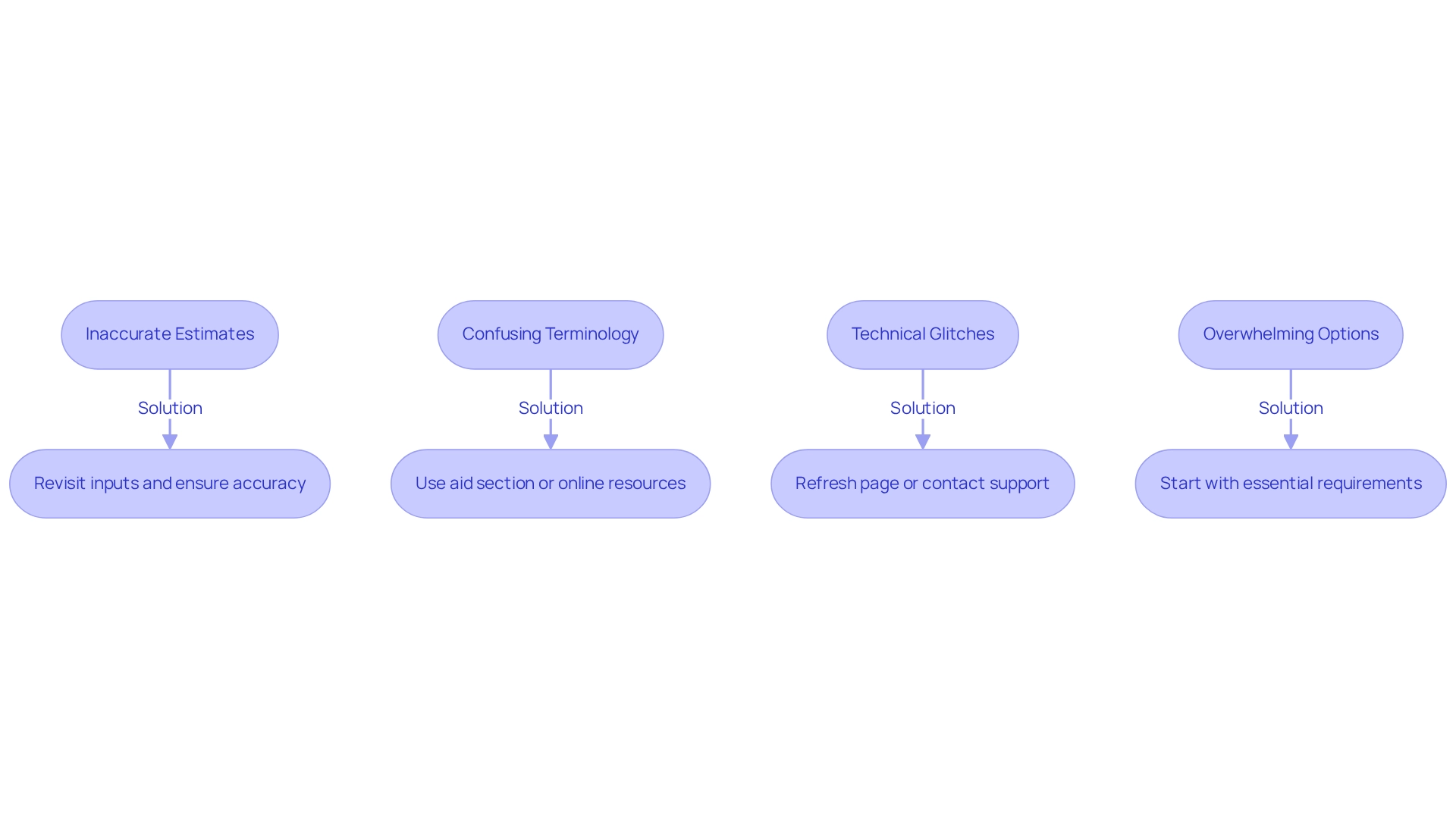
When utilizing a website cost estimator, you may encounter some common challenges that can feel overwhelming. Let’s explore these issues together and find supportive solutions to navigate them with confidence.
- Inaccurate Estimates: It can be incredibly frustrating when estimates don’t seem right. Take a moment to revisit the inputs you provided. Ensuring that all your desired features and functionalities are accurately detailed is crucial. Remember, 91% of dissatisfied users often remain silent about their issues with a subpar website experience, highlighting the importance of accurate assessments. As Janet Berry-Johnson, CPA, wisely notes, "Quotes are usually only good for a certain amount of time, such as one month or 90 days," which underscores the need for timely and precise estimates.
- Confusing Terminology: Encountering unfamiliar terms can be disheartening. If you find yourself puzzled, don’t hesitate to utilize the aid section of the calculator or consult online resources to clarify any confusing terminology. You’re not alone in this; many have faced similar challenges.
- Technical Glitches: If the calculation tool seems to malfunction, a simple refresh of the page or switching to a different browser might do the trick. Should problems persist, reaching out to the tool's support team can provide the assistance you need. They’re there to help you through these technical hurdles.
- Overwhelming Options: The myriad of features available can indeed feel daunting. It’s perfectly okay to focus on your essential requirements first. Consider starting with a basic estimate and gradually incorporating more complex functionalities as you grow more comfortable.
By recognizing and employing these troubleshooting strategies, you can navigate the website cost estimator with greater confidence and accuracy. Remember, you’re part of a community that understands these struggles, and together, we can find the best solutions for your needs.

Conclusion
In today’s digital landscape, establishing a clear understanding of website costs can feel overwhelming for many. The complexity of web development often leaves individuals and businesses unsure of how to effectively budget for their needs. This is where a website cost estimator can truly be a game-changer. It not only aids in setting realistic budgets but also helps prioritize essential features, fostering effective communication with web developers. By recognizing key factors such as design complexity, functionality requirements, and ongoing costs, users can make informed decisions that pave the way for success.
Imagine navigating the intricate world of website budgeting without a clear guide. The step-by-step process of utilizing a website cost estimator empowers you to gather your requirements, input data accurately, and review estimates effectively. It serves as a reminder of the importance of consulting professionals and adjusting project scopes to align with budget constraints. Moreover, being aware of common issues that may arise during the estimating process—like inaccurate estimates or technical glitches—equips you to troubleshoot effectively, ensuring a smoother budgeting experience.
Ultimately, taking the time to understand and utilize a website cost estimator not only streamlines the budgeting process but also enhances your chances of achieving a successful online presence. By approaching website budgeting with confidence and clarity, you can transform your digital vision into reality. Together, we can pave the way for a prosperous future in the digital realm, nurturing your aspirations and supporting your journey.
Frequently Asked Questions
What is a website cost estimator?
A website cost estimator is a tool that provides an initial financial projection for building or revamping a website based on various inputs, helping users understand the potential expenses associated with different features and functionalities.
How can a website cost estimator help in budgeting?
It helps set realistic budgets by clarifying the financial implications of a project, which aids in better financial planning and resource allocation, thereby reducing stress related to budgeting.
In what ways does a cost estimator assist in feature prioritization?
It allows users to identify which features are essential for their project, enabling informed decisions about modifications or omissions based on budget constraints while ensuring core functionalities remain intact.
How does a cost estimator facilitate discussions with web developers?
The estimates provide a solid foundation for conversations with web developers or agencies, aligning expectations and fostering clearer communication, which is crucial for collaborative efforts.
What are some key costs to consider when using a website cost estimator?
Key costs include domain name registration, hosting, design, development, and ongoing maintenance. For example, payment gateway integration fees can range from $100 to $300 monthly.
How can offering a website cost estimator enhance lead generation?
Providing a website cost estimator can attract potential customers seeking price estimates before contacting a business, leading to more qualified leads and higher conversion rates.
Why is partnering with a skilled web development team important?
A skilled web development team is essential for creating an engaging online platform and can help turn a company's vision into reality, leading to a dynamic online presence.
What overall benefit does a website cost estimator provide to companies?
It simplifies the budgeting process, allowing companies to manage their web development initiatives with confidence and clarity.




